Инструмент «Градиент» позволяет рисовать градиенты семи типов и во многих форматах. Цветовые градиенты отображаются как переход между Основным и Дополнительным цветами. Кроме этого, используя градиенты в режиме прозрачности, можно получить эффект «затухания» или «слияния» двух изображений в одно.

Типы Градиентов
Каждый из семи типов градиента можно выбирать на Панели инструментов.

Рисование градиента
Чтобы нарисовать градиент, выберите инструмент Градиент, кликните на холсте и протяните указателем мыши. Градиент будет нарисован как переход между Основным и Дополнительным цветами (Цветового режима) при движении мыши.
После отпускания кнопки мыши градиент можно отрегулировать, перетащив Управляющие маркеры. Щелчок правой кнопкой мыши по маркеру сменит роли Основного и Дополнительного цветов, эффективно изменив направление градиента.
Цветовой режим
Тип градиента по умолчанию — это градиент цвета, который влияет на все цветовые каналы и альфа-канал. Градиент будет переходить от Основного цвета к Дополнительному. Если перетащить градиент Правой кнопкой мыши, то роли Основного и Дополнительного цветов будут поменяны местами.

Режим прозрачности
Целенаправленно режим прозрачности обычно используется для создания постепенного «исчезновения» части изображения. Это может быть полезно для смешивания двух изображений вместе. Для перехода в этот режим, выберите его в Панели инструментов.

Этот тип градиента влияет только на альфа-канал активного слоя. Градиент будет исчезать от альфа-значения Основного цвета до инверсии альфа-значения Дополнительного цвета. Следовательно, вполне возможен переход между двумя состояниями частичной прозрачности.
При использовании правой клавиши мыши градиент будет двигаться в противоположном направлении.
Пример применения Градиента
Для применения всех типов Градиента будем использовать следующее исходное изображение.

Ниже приведены примеры воздействия каждого из 7 типов градиента на изображение. Слева показаны изображения после обработки градиентом в режиме Цвет с двумя непрозрачными цветами (и значением альфа 255). Справа показаны изображения после обработки градиентом в Режиме прозрачности.







Смешивание изображений
Чтобы сделать затухание или смешивание, поместите два изображения на отдельные слои, а затем используйте прозрачный градиент любой формы на верхнем слое.
На нижеследующем примере вы можете увидеть плавный переход одного изображения в другое. Данный эффект можно легко создать «протянув» прозрачный градиент с левого до правого края изображения.

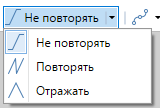
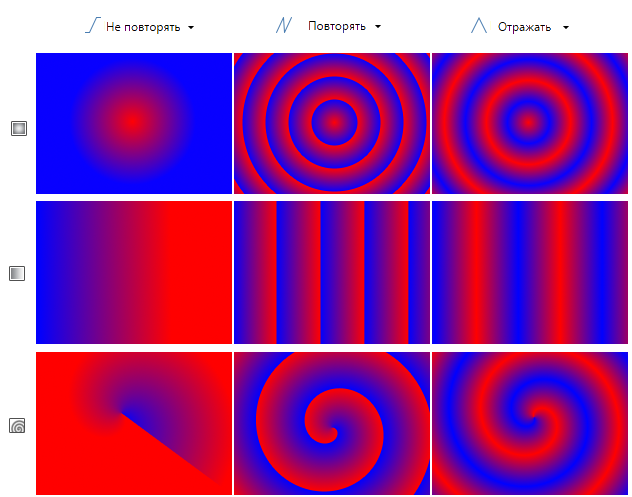
Режимы повтора
Режимы повтора определяют действие градиента за пределами границ формы. Пользователю доступно 3 режима: Не повторять, Повторять и Отражать.

- Не повторять — градиентная градация не выходит за пределы ограничений, налагаемых управляющими маркерами.
- Повторять — градиент между управляющими маркерами повторяется во фрагментах такой же ширины, как и текущее расстояние между управляющими маркерами. Фрагменты отделены резкой гранью окончания одного градиента и началом следующего.
- Отражать — градиент зеркально отражен вдоль краев. Это приводит к повторяющемуся бесшовному паттерну.

Режимы смешивания
Градиенты можно создавать, используя опции режимов смешивания, выбранные на Панели инструментов из выпадающего меню.

Градиент будет применен в соответствии с другими параметрами (Цвет/Прозрачность, Режим повторения и т.д.), а затем проинтерпретируется так, как если бы пиксели были на своем слое с установленным режимом смешивания слоев. На изображении ниже вы увидите наше исходное изображение и примененный к нему Линейный градиент в режиме Экранное осветление.
