На этом уроке мы научимся создавать пузырьки воздуха. Вот такие:

1. Для начала создайте новое, достаточно большое изображение (которое в последствии можно будет уменьшить). Например 400×400 px.
2. Заполните это изображение черным цветом (инструментом «Заливка»):

3. Добавьте новый слой (Слои — Добавить новый слой или Ctrl-Shift-N):

4. Возьмите фигуру «Овал», установите толщину линии 10 и выберите белый или светло голубой цвет. Затем нарисуйте круг как на следующем рисунке (для получения правильной окружности нажмите и удерживайте во время рисования клавишу Shift):

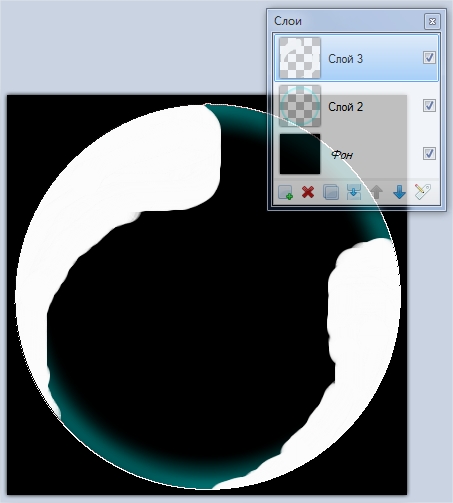
5. Теперь нужно выделить область с кругом. Для этого возьмите «Волшебную палочку» и кликнув за пределами окружности выделите сначала область его окружающую:

Затем примените команду «Инвертировать выделение» (Правка — Обратить выделение или Ctrl-I). Вот как после этих команд должен смотреться наша работа:

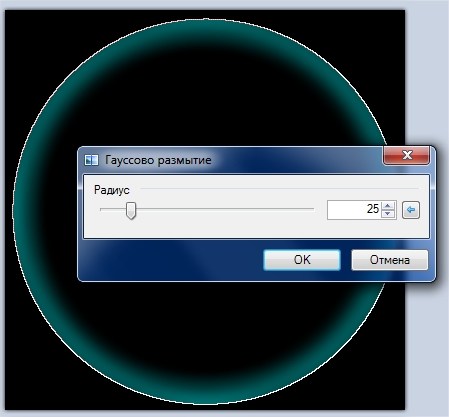
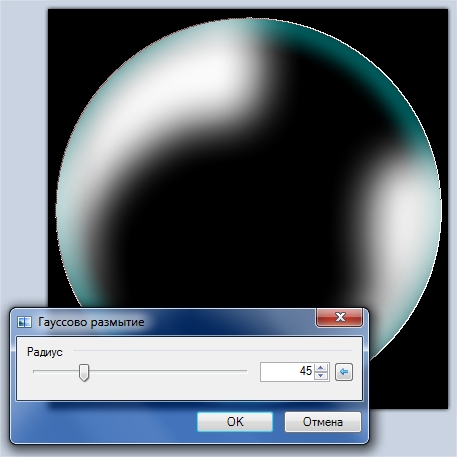
6. Для того, чтобы размыть края пузырька применим «Гауссово размытие» (Эффекты — Размытие — Гауссово размытие…) с радиусом 25:

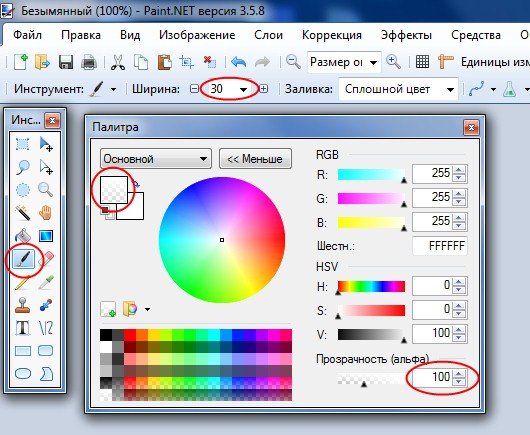
7. Не снимая выделения добавьте ещё один слой. Возьмите инструмент «Кисть» с размером 30, установите белый цвет в качестве основного, а «Прозрачность (альфа)» поставьте на 100:

Затем нарисуйте на третьем слое что-то похожее на это:

8. Примените к последнему (третьему) слою «Гауссово размытие» с радиусом 45:

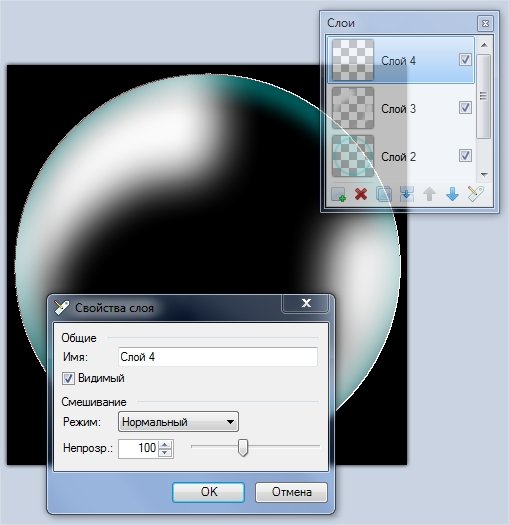
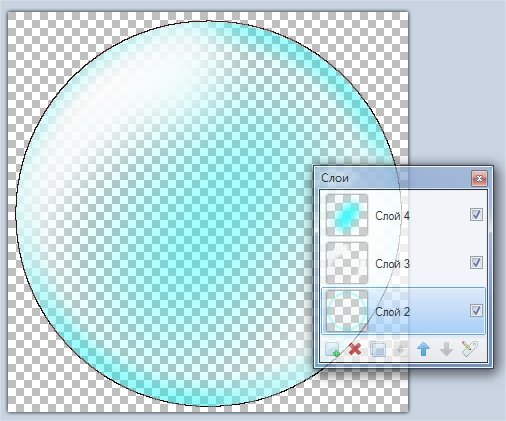
9. Добавьте ещё один слой. Используя окно свойств этого слоя (Слои — Свойства слоя или F4) установите его прозрачность на 100:

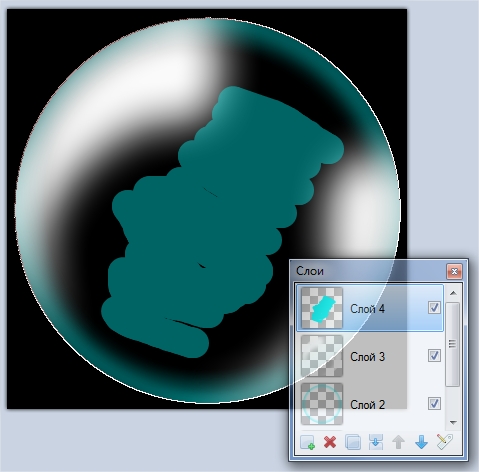
10. Нарисуйте предыдущей кисточкой (но с светло-голубым цветом), что-то похожее на отблеск:

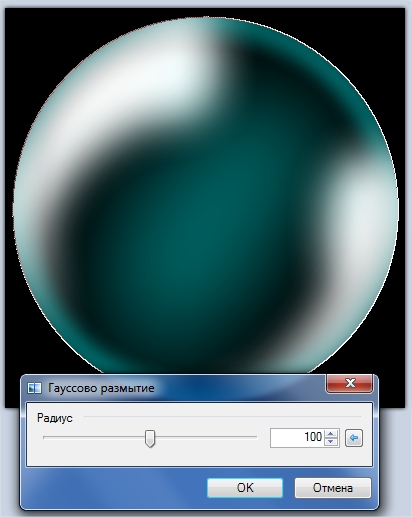
11. И опять примените к этому слою «Гауссово размытие». На этот раз с радиусом 100:

12. Вот в принципе и все. Перед объединением слоев (Изображение — Объединить все слои или Ctrl-Shift-F) удалите самый нижний (черный) слой:

Готовое изображение можно использовать в качестве элементов «подводных» сюжетов. Например вот так:

В написании урока использован туториал MadJik.



прикольно
круто… жду новых уроков
Оч хорошо. Еще бы побольше уроков.
Будет больше. Со временем :)
Очень понравилось) Спасибо) БЫло бы побольше уроков, это вообще был бы мой самый любимый сайт:DD
Админы, напишите плз урок, как делать плавный переход от черно белого к цветному…
Спасибо большое)))
Очень интересные уроки))
Офигено!))) Есть ещё прикольные уроки?
Урок полезный, когда-то создавал коллаж, и нужны были пузырьки воздуха, не нашел, а теперь вот есть. Однако есть здесь недочет, никогда не приходилось видеть такие ровные пузырьки под водой. Они должны быть деформированы и иметь эфект зеркала. Тогда они будут выглядеть натурально.
спс за урок оч понравилось побольше бы таких!!!)))))
Офигенно! Особенно благодарен за то как преподнесен материал: не видео урок, а вот именно как здесь—какринки и пояснения к ним. Этому я больше рад чем самому уроку. А то блин эти видюшки скачивать долго, да просматривать—много труда, а так все удобно.
Оо спасибо я научился
Огромное спасибо, урок хорошо объяснен и понятен. Все получилось очень хорошо. Жду новых уроков. Удачи! Успехов!
класс у меня всё получилось!!!!!!А можете дат урок по вырезанию обьектов????????Напишите мне в аську 477977014или контакт id 45490332 я жду новых уроков!!!!!
Супер!Я попробовала, всё получилось!Только один вопрос: У меня эта программа на английском, где нажать что бы первый слой удалить? =?
Супер!!!Админы сделайте пожалуйста урок,как нарисовать дракона.
Админ, а можно ли в пэинте делать видео аватары?Если да то пожалуйста покежте как.
А у меня невозможно регулировать толщину «Эллипса» =(
ответе почему?
Интересный пост, спасибо. Меня интересует вопрос — будет ли продолжение? :)
скажите,где установить толщину линии?
1.А можно с помощью Paint*a сделать баннер.
2.Как возможно привязать к фото к примеру в jpg переход на сайт http://www…&
Спасибо
Просто супер, спс!!!
Можно попросить Вас о помощи??
Пожскажите пожалуйста, как делать глаза другим цветом в этой программе!!!=))
Заранее спасибо=)
Ой, слушайте большое вам спасибо, а то я вообще ничего рисовать в нём не умею в старом рисовала, а теперь его у меня нет, этот паинт абсолютно отличается от старого.
А как толщину линии в Эллипсе выбрать?
Оу…всё разобралась!
Скажите, ч новинькая, а пожно в «Пеинт Нет.» делать анимации?!
*я новинькая
Хорошие уроки.
Поняв и освоив Paint Net легко понять и Photoshop ( да и остальные графические редакторы — принцип то один ).
Спасибо за доступность и легкость восприятия.
Ждем новых уроков.
спс оч клёва
Очень хороший урок! Раньше я ничего в паинте нарисовать не могла, а сейчас хоть немного. Огромное вам спасибо!
Огромное спасибо. Мне очень нравится эта программа. А благодаря урокам узнала еще больше ее возможностей.
Спасибо большоё.Больше уроков
Уважаемые админы! Вы не можете поместить на этот сайт очень знаменитые и красивые эффекты? Например: огонь или водную гладь. Спасибо большое за эффект «Звездного неба» и «Пузырек воздуха». Пожалуйста, занесите эффекты из природы. За-ранее Вам спасибо.
Класс!
прикольно мне понравилось, я поддерживаю народ: АДМИНЫ ДАЙТЕ НОВЫХ УРОКОВ ПОЖАЛУЙСТА!!! (и так 10 раз!)
а какой листок нужно( откудо взять?)
а как сделать ширину линии?
мне понравился урок но мне 125 лет
Я люблю рисовать картины в Райнте простом и они получаются прекрасно,а эта программа мне не нравится При покупке нового компа получила эту с NET-дурацкая программа..старое все лучше и где мне теперь скачать старую…?????????????????
А новые уроки будут?
Как сделать линию широкой в эллипсе ,очень прошу ответе ,заранее большое Спасибо !
прикольно =) главное объяснено очень просто и понятно!
не поняла! а как удалить чёрный слой?
всё! поняла =)
Клёво, мне очень понравилось! Жду новых уроков!
А когда будут новые уроки?? =((
спасибо большое, админу за сайт :)
как раз для таких «чайников» как я)
всё получилось!
super!!!
сайт уроки Paint.NET
Понравилась очень прикольно!!!
Прикольно…Хоть вышло не ахти, но урок интересный=)
Спасибо, очень понравилось))
класно)))
Спасибо помогло!
А я и до этого это делать умела…*зевнула*
А я напрмиер не могу выбрать толщину «Элипса» у меня чёта нету там таково
Класс!!!За несколько минут сделал!Результатом доволен!
спасибо, это первое что я сделал, мне понравилось)))
Спасибо!! Получилось!!!
класс получилось!!!
Это супер!Получилось обалденно!
Получилось классно! СУПЕР,спасибо)
ваще прикольно, я очень доволен(а) прям возбудил(а)ся(ь)
У меня получился))))
Так классно!Админ,научи пожалуйста ещё чему нибудь интересненькому,очень классные уроки просто!!!
я с помощью урока создала пузырик, но он не пригодился :,( …
поэтому я создала луну по этому уроку!
Вот ссылка на мою работу:
http://s011.radikal.ru/i316/1011/db/664a08b25e1d.jpg
надеюсь вам понравится!
Эля. 10 лет. Санкт-Петербург. Россия.
Урок понравился, я раньше думала что в Пейнт можно только рисовать, так нет — вон сколько хороших вещей можно создать! Пузырик получился!
Пузырёк… А как просто! Правда,слова «инвертировать выделение» больше из Фотошопа,но урок замечательный!
И,Эля,Классный рисунок! Мне нравится!
Оу какой хороший урок
А главное мне это нрава
крутой пузырь!
иа с тобо полностию согласэн братуха!
Круто
Добавьте в пузырь разных цветов в третьем слое еще круче будет
все это — гавно,идите работать твари и бездельники!!!
Урок слишком легкий, выполнил за 2 минуты.
LESTART: Если это говно то что ты здесь делаешь?
я здесь наинформатике хД
Ваще бля прикольно
я тут на ИНФОРМЕ ВАЩЕ КЛЁВО БЛЯ!!!!!!!!!!!!!!!!!!!!!!!!!!
прикольно получилось
Конечно простой урок, но мне очень понравился. Облазила все сайты как работать с этим графическим редактором, больше всех понравился ваш. Все очень ясно разжеванно написано))) Жаль что уроков очень мало, уже все сделала, добавьте что- нибудь еще пожалуйста. Заранее спасибо.
О да урок иентересный=)
уаще жесть=)
Спастбо большое
coOL! Ваще норм
Кул програмка, ваще здорово!!!
а пеинт.нет версия 3.5.6.или 3.36 не имеет значения?
Спасибо огромное!!!
Огромное спасибо! Все получилось, просто отлично!
Спасибо большое, получилось довольно хорошо
прикольно!!!! получилось)))
а для этого урока надо плагины качать какие нибуть?
Molz-V-: — не нужно.
ВАУ Я ПОМЕНЯЛА КРАСКИ ВОЩЕ СЕПЕР ПОЛУЧИЛОСЬ
claaaaaaaaaaaaac
fyyyyyyyyyyyyyyy govno
Спасибо , у меня всё класно выходит !!)) А ты «я:» ни чего не монимаешь в красоте !!! Это автор очень долно придумывал наверно !!(( Короче Большое спасибо АВТОРУ!!!)))
получилось!
http://fotki.yandex.ru/users/andrewmiry/view/341215/?page=0
А как сделать толщину линии?
Урок просто чудесный!Только сегодня скачала эту программу, а уже такое творить умею=)Спасибочки,очень помогли=)
а я все сделал но вот только одна проблемка возникла когда я вставил в изображение у меня внутри пузырька одни квадратики
суууупер!!! сенкью=) это красота
спасибо!!!!Это просто супер))Получилось отлично))
круто получилось
Спасибо большое!Ёвсё получилось!реально круто)
Спасибо огромное! Все норм! Сначала я подумал, что работа сложная, при-сложная, а потом закончил и оказалось, что вообще легко! Спасибо!
сайт супер нам всем нравиться=))))))))))
кууууууул!
Все супер) только у меня на шарике остались «шахматы», как их убрать?
херьня
владик
Всё супер!!! Мне всего 10 лет и мя получилось с 1 раза!!! Казалось что так тяжело а оказалось просто!!! Давайте ещё работы!!!!!!!!!!!!!!!!!!
Класс!Получилось!Мне тоже 10 лет и давно хотела такую программу!Скажите а в этой программе можне двужищиеся картинки делать?И дайте пожалуйста ещё уроков.
хДДД мне тлж 10 лет и всё получилось))) те кому за 10 и есть программа skype добовляйтесь ко мне в скайп))
skype_xnya это мой логгин можете дать пару уроков)
Клёво!!!!!!!!!!!!мне всего 9 и с 1 раза получилось!!!!!
Прикольно!!!!!!!!!!! Получилось с 1 раза!!!!!!!!!!!!!!!!
СУПЕР!! СПС))
Х)Мне тоже 10 лет и получилось с первого раза. Я думала, что у меня не будет каких-то кнопок, но всё прекрасно получилось)))
Вай!У меня получилось!Классный урок!
Ну ладно…, для полного счастья напишу что мне тоже 10 лет и мне тоже урок понравился.
Спасибки)))
Спасибо огромное! все получилось.Только не могу понять, как этот пузырь вставить в картину.
Сайт супер; тема баСС; всЁ ОК!
Ахахахах, интернет заполонили десятилетние троли=Ъ
Если ребенок в 10 лет интересуется программами и у него получается,чего же он достигнет, став взрослым? А Вы, Victor, видимо так и остановились в том возрасте!
Скажите, пожалуйста, а если, допустим, нужно нарисовать отражение в воде..это как делается? Спасибо.
получилось, надо с чего то начинать)
мне 13 лет :D, а как черный цвет то убирать???
Мне 12 я уже и Арты делаю:D я даже в 8 лет нарисовала в старом Paint бычка:3 Когда был год быка:D
Я в Paint рисую с нуля:3
Ну «урок» прикольный)))
всё совсем просто ,даже моя собака может это сделать)))
Крутяк))
мне 11 лет и получилось с 1 раза но на 3 очень клево
Супер получилось с первого раза!
Всё получилось) Всё супер! Одна проблемка, как убрать черно-белые квадраты???
Супер,теперь paint.net любимая прога ))
Да и ещё,школота это не сайт знакомств,здесь не пишут свой возраст :D
Супер! Сделала пузырек и радовалась как ребенок! Спасибо1
Все получилось, спасибо!
прикольно получилось
Спасибо! Получилось
все получилось замечательно=)))только вот,подскажите пожалуйста,как перенести пузырек на другое изображение???все пробовала,не получается=(((((
А чёрные клеточки потом сами уберутся;) Спасибо классный урок)
Фигня вообще полная!!!!ничего не получается!!!да ещё и учитель тупой,ни фига не объясняет как делать!!!!
Хороший урок, спасибо ( http://vkontakte.ru/photo151572120_271753958 )
я так своё имя сделала. получилсь клёво!
Цитирую:
«Фигня вообще полная!!!!ничего не получается!!!да ещё и учитель тупой,ни фига не объясняет как делать!!!!»
Зоя,если не получается,значит вы что-то не то делаете! И учитель во первых не тупой,а во вторых он всё понятно объясняет,и если у ВАС что-то не получается,учителя обсирать не надо! Не учитель в этом виноват,а вы,потому что читать внимательно надо,или у вас руки из жопы растут!
В самом деле-как перенести на другую фотку?
Мне тоже десять я уже разноцветные пузырики сделала.
Чтобы сделать пузырек прозрачным и вставить кго на другое изоброжение, выбирете нужное изображение, затем добавьте новый слой, выделите его и вставляйте! Автору отдельное спасибо классно получилось
Когда слои обьедените пузырьков, скопируйте и вставляйте на нужное изображение добавив слой новый
А как потом сделать картинку фоновым рисунком?
У меня не получается!(
класс!
И чё тут прикольного?? Обычный пузырёк. -_- это вообще легкотня… даже уж незнаю насколько лёгкая.
Товарищ Мда, каждый начинает учиться с азов.
Например,я!я до только учусь и для меня это очень полезная информация!!!
Супер,интересно!
У меня не получается :(
Только сегодня скачала эту программу и это первая работа, которая получилась!Уже много наделала =)
прикольно)))
еще что нибудь похожее плиззз
легкотня !!!класно получилось!!
маялась ,не знала как что сделать ,спасибо очень помогли
блин у меня получилось но когда в другую картинку вставляю фон пурька белый и он не принимает фон рисунка(( хелп ми плиз
круто у меня получилось
Программа отличная и уроки простые и понятные. Скачала просто и без проблем.
voron73,попробуй зайти в paint.net в меню слои (не которые внизу) и нажать импорт из файла потом ищешь пузырек открываешь ту картинку которая нужна и вставляешь пузырек с размером справишься
Честно не поняла что это за инструмент Овал, в котором можно выставить толщину 10 см.
Либо выделением рисуешь круг либо Elipse Tool — но там негде вписывать толщину.
Понятно сделала я кружок своим способом. Просто хочется тоже знать про такой хитрый способ с установкой толщины «обводки»
Всё, прошу прощения.
Не дочитала что это пэйнт нет.
я ж в фотошопе делаю:).
но все равно инструкция полезная — ненужно велосипед придумывать:)
=)
Ура!!! У меня получилось!!! Чуть-чуть терпения и результат обалденный. СПАСИБОЧКИ!!!
6-ый шаг непонятный это где находится «инвертировать выделение»?
5-ый то есть
между пятым и шестым
аа поняла все норм
Прикольно я только учусь, щас сам попробую
всё понятно,спасибо
У меня получилось, несколько раз пробывала и наконец то получилось спасибо вам!
получилось!!!
Нормально.
Для меня подойдет! =)
получилось, спасибо за урок :)
круто!!! урок супер, мне очень понравилось! раньше я делала пузыри простой голубой круг а сейчас вот так!!! спасибо вам за урок! и теперь я даже могу пользоваться слоями НО! я не знаю как перетаскивать этот пузырёк на другую картинку. ПОМОГИТЕ МНЕ ПОЖАЛУЙСТА! Заранее спасибо =)
Мда, для начинающих как я это кокраз. У меня получился тут классный пузырёчек))
Не получается(((
я начела ну тоисть только вчера скачала это програмку и у меня есть вопросик почему я не могу поменять фон?
У меня всё получилось, всё очень-очень красиво! Завтра подруге покажу она офигеет
Спасибо за ваши замечательные уроки. Раньше на многие инструменты этой программы я смотрела как на дикий лес. Благодаря вам и вашим урокам я поняла насколько они важны!! И какие замечательные и интересные шедевры можно сотворить!!!
клааасс получилось
Большое спасибо за урок. Вы хорошо объясняете.Дальнейших вам успехов.
Спасибо, научился. Но можно немного пограмотнее писать статьи? Просто вы часто допускаете пунктуационные ошибки.
клево получилось))
voron73, такие изображения — на прозрачном фоне — нужно сохранять в форматах .PNG или .GIF.
получился.но я делала без обводки 10.там выше задавали вопрос такой.
не написано.для развития навыков хороший урок
Всё очень классно получилось!
Теперь буду экспериментировать.
=) Спасибо Admin за урок.
БРАВО!!! Очень долго искала уроки ПАЙНТ НЕТ с самых АЗов и наконец-то мои поиски увенчались успехом!!! Всё очень понято и доступно !!! Огромное спасибо!!!
Спасибо, автор за этот урок! Учится никогда не поздно! Очень полезная для меня информация!
Всё просто круто) Получилось сделать, НО вот в конце сказано что можно эту работу вставить в какой-то сюжет. Как это сделать???
Ничего оссобеного получилась размазня
в слоях отключает фон, если конечно вы использовали каждый шаг на отдельном слое, рисунок становится прозрачным , сохраняете его в формате png и можно вставлять в power point и в ворд они прозрачные получаются там
Отличная программа! Сделайте на MAC OS!
Спасибо за урок. Получилось не сразу. Сделал 3 пузырька разного цвета, для закрепления пройденного материала. Главное, в слоях не запутаться и в эффектах))
ничего не получилось. Неужели трудно объяснить по скринам или через видео. :cry: Где взять овал, как сделать толщину линии. Не понятно
Сначала вам нужно почитать справку — https://paintnet.ru/help-2/