Этот урок показывает как с помощью графического редактора Paint.NET создать юзербар. Например вот такой:

Для того, чтобы сделать это быстрее, рекомендуется (но не обязательно) предварительно установить плагин «Падающая тень». Также (для создания надписи) нужно иметь установленный шрифт Visitor.
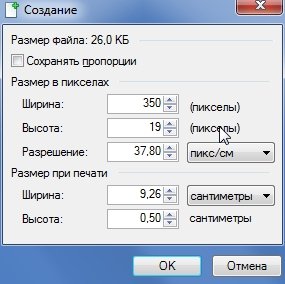
1. Откройте Paint.NET и создайте файл размером 350х19 (Файл — Создать… или Ctrl+N):

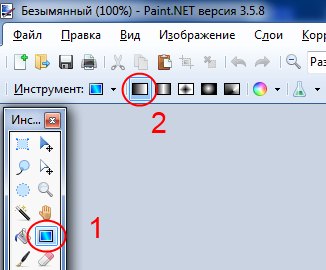
2. Выберите нужный цвет (в данном случае синий), затем возьмите «Градиент» (1) в «Линейном» режиме (2) и создайте фон изображения:

Должно получиться так (нажмите над изображением левую кнопку мыши и удерживая её так, переместите курсор по холсту, так, как если бы вы рисовали линию):

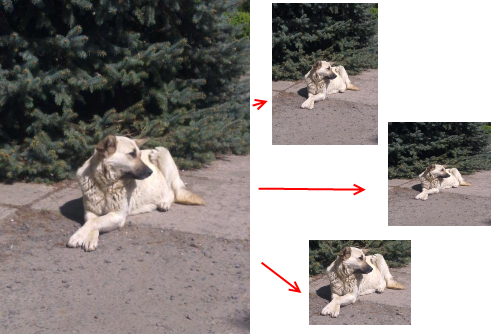
3. Подготовьте изображение для вставки в юзербар. Это изображение должно быть на прозрачном фоне и более-менее подходить по размерам:

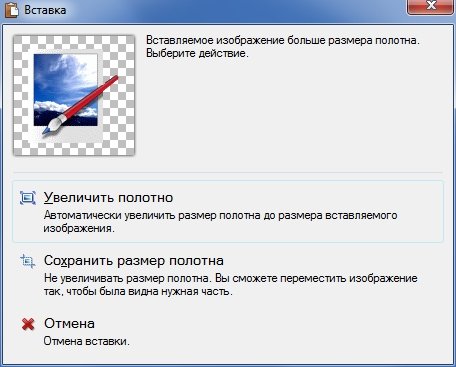
4. Создайте новый слой (Слои — Добавить новый слой или Ctrl-Shift-N) и вставьте в него предварительно подготовленное изображение. При вставке появиться окно выбора размера холста:

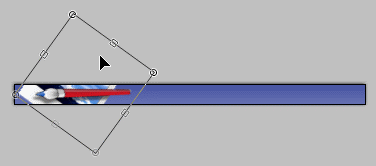
Нажмите «Сохранить размер холста» и разместите вставленное изображение (пользуясь инструментом «Перемещение выделенной области») в нужном районе юзербара:

Снимите выделение (Правка — Отменить выделение или Ctrl+D)
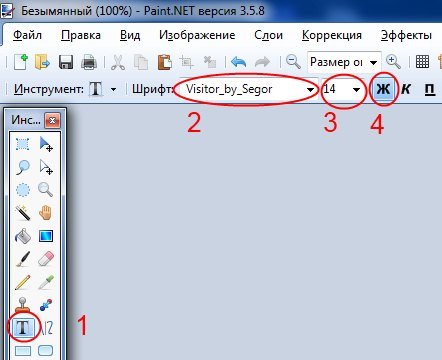
5. Создайте еще один новый слой. Выберите в палитре белый цвет, возьмите инструмент «Текст» (1) и установите шрифт «Visitor» (2). Размер шрифта можно поставить на 14 (3) а стиль букв — на «Полужирный» (4):

Нанесите на новосозданном слое требуемую надпись:

6. Теперь нужно создать черный контур вокруг букв надписи. Это можно сделать с помощью инструмента «Карандаш» (см. пример в самом начале урока):

… или с помощью уже упомянутого плагина «Падающая тень».
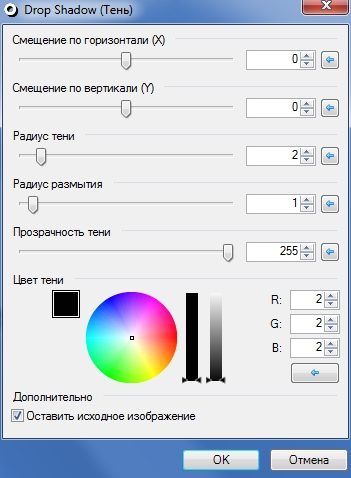
В последнем случае нужно выставить в окне настроек плагина (Эффекты — Object — Drop Shadow) следующие параметры:

С плагином черный контур получается быстрее и проще, но не так качественно как вручную (хотя это как кому нравится):

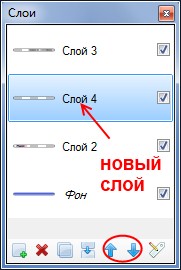
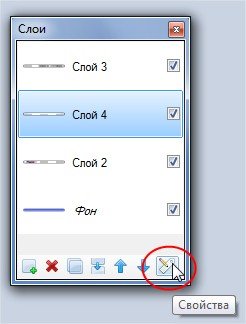
7. Создайте новый слой и поместите его под слоем с надписью (перемещать очередность слоев можно с помощью специальных стрелочек в окне слоев):

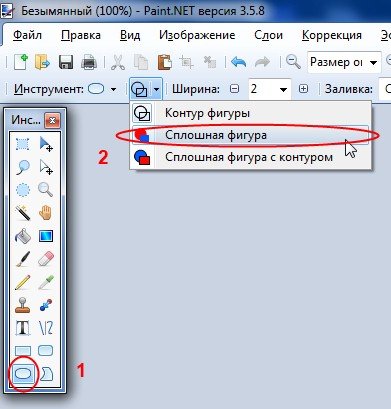
Выберите белый цвет, возьмите фигуру «Овал» (1) и установите для нее режим «Сплошная фигура» (2):

С помощью «Овала» создайте на новосозданном слое «заготовку» блика:

Теперь нужно сделать его полупрозрачным. В окне со слоями нажмите на иконку «Свойства»:

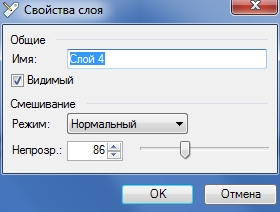
… и установите желаемый уровень прозрачности:

Готовый блик будет смотреться так:

8. Создайте еще один слой и поставьте его самым первым (над слоем с текстом). С помощью инструмента «Карандаш» или «Линия или кривая» создайте на этом слое черную однопиксельную рамку:

Для придания юзерпику объема примените к этому слою эффект «Гауссового размытия» (Эффекты — Размытие — Гауссово размытие…) с радиусом 2.
Все. Юзербар готов:

По мотивам урока Dark_Ajvengo.




Здравствуйте админы я вот хотел попросить вас чтобы вы создали урок как с фотографии вытащить 1 фрагмент например себя но без всего лишнего только тело, меня этот вопрос давно мучает сделайте на эту тему урок пожалуйста =). заранее спасибо).
Спасибо Вам за очень классные уроки! Я слышала, что в Фотошопе можно сделать из черно-белой картинки цветную. А возможно ли это в Пеинте?
Спасибо за урок! Всегда хотел сделать свой юзербар
Админ удели 1 минутку пожалуйста =)
Можно ли сделать в Paint.NET воду, океан, водную поверхность короче чтобы как можно было реальней? Спасибо за то что прочитал(а) =)
Всё здорово! а еще уроки будут? готов всегда учиться такому делу =)
Просто Киря — это можно сделать с помощью инструментов выделения. Долго, нудно, но возможно :)
Админ плиз помоги…
и вставьте в него предварительно подготовленное изображение. При вставке появиться окно выбора размера холста
Как єто делать…(
админ а можно сделать анимированный юзербар с помошью паинта?
если это возможно то как? спасибо за уроки жду новых!!!
админ вот еще вопрос как пользовоться клонированием?
У меня версия 3.36.3158.38068 (когда я проверяю обновления мне говорят что это самая новая версия), но почему то не получается вращать выделение, только двигать и изменять размер.
Remb007 — командами копировать и вставить.
R@SL — к сожалению анимированные изображения с помощью Paint.NET сделать нельзя. Попробуйте эту программу. О том как пользоваться клонированием будет написано в справке.
Анони?м — воспользуйтесь ПРАВОЙ кнопкой мыши.
Классная статья — спасибо!
«Remb007 — командами копировать и вставить. »
А где эти команды?
Нашел
Урок — супер, все получается) Спасибо)
Только у меня юзербар открывается только через paint.NET, а через программу просмотра изображений «просмотр недоступен» (
L а ты совмести все слоя и воспользуйся командой «сохранить как» в любом нужно формате( желательно PNG, GIF, JPEG.
При выборе шрифта прога вылетает и даёт лог, когда шрифты прокручиваешь где-то до половины. Что делать?
Дима — не знаю. Если это началось после установки шрифта Visitor то его лучше удалить и использовать другой.
Хм, может мне тож давать уроки? Кстати, знаете как блики делать? Я могу объяснить..
хотелось бы уроков с шумом
Спасибо большое за урок! Так приятно сделать эту штучку самому, аж эмоции через край нах :):):):)
Здравствуйте. Вопрос не в тему — просто не знаю, где его запостить.
Можно ли сделать так, чтоб прозрачность обозначалась не «шахмотной сеткой», а, например, белым цветом ?
У меня перестал работать плагин «Тень»что мне делать?
Уроки с шумом очень нужны чтоб блестки ставить на граффы и авы
Анонимный чувак — возможно Вы установили одну из бетта версий программы.
Админ, на более старой версии программы я видел эффект «вода». Прошу, умоляю!!! Подскажи где можно скачать данный плагин.
Надеюсь на помощь!!!
Почему когда нажимаю «Добавить новый слой», у меня ни чего не появляется?
Админчег, слу скажи пожалуйста, а можно ли сделать отражение фотографии ? =)
Спасибо за урок!!!!!!=)=)
А разве можно использовать этот шрифт? Нельзя же без разрешения создателя шрифта.
Сдрасте а у меня вопрос как вставить подготовленую картинку и как сделать чтоб она было на прозрачном фонне ответте плиз
у меня отпал вопрос как вставить остался только как сделаить прозрачный фон вобше не фрубаю
а можно сделать анимацию юзебар???админы сделайте урок если можно пожалуйста
Спс за урок!!!! Наконец я делал себе юзербар !!! Желаю почаще обновлятся!
я таким-же способом и аватар нарисовал)))
как сделать прозрачный фон ?????????????????????????????????????
T@mik, ты имееш в виду изображение которое ты нанести хош?
если да то ты в паинте сначала открываеш изоброжение которое ты хош нанести и делай прозрачный фон так:
1. выделяешфон волшебной палочкой
2. нажимаеш на клавиатуре Delete
3. фон готов! осталось только скопировать его следующим образом:
1.поставить чувствительность волшебной палочхи на 100%
2. нажать на изображение в ЛЮБОМ месте
3. нажать в верхней панельке програмы кнопку копировать
потом просто вставляеш в юзер бар и делаеш дальше всё ПО интркуции!
А как повернуть изображение?
Просто я никак выделение повернуть не могу!
Я могу тоже вуроки делать!!! А как их добавлять???
Я тоже могу делать уроки! Админ отпишись мне!!!
помогите!я нажала вставить а перед этим копировала нужное изображение ну ничего не получается!!!
А у меня нет такого шрифта что делать???
А как повернуть изображение?
Просто я никак выделение повернуть не могу!
нажми на правую кнопку на рисунок и верти!!!
а ты совмести все слоя и воспользуйся командой «сохранить как» в любом нужно формате( желательно PNG, GIF, JPEG.
Не получается(((((
Почему-то не пишется текст, курсор при нажатии на клавиши дальше отходит… Цвет менял. Помогите…
мне нужен урок изготовления АНИМАЦИИ!
Хех.
Все легко получилось! Спасибо за урок.
А анимацию в paint.net нельзя создавать. Нужен фотошоп
У меня получилось ) Все просто и понятно ) Спасибо! Все еще жду новых уроков )))
Да, жаль, собственно обновления на блоге происходят не так нередко, как хотелось бы.
Спасибо за урок !!Всё просто и понято !!Как никогда))
А как повернуть выделенное?
а че получилось)
вот) http://s002.radikal.ru/i198/1006/e5/2b4ada7b6638.png
а ссылку можно вставлять?
не получилось =/
Прикольно!!!Побольше бы на сайте таких уроков — полезных,интересных и понятных.
Отличный урок! С:
Все прекрасно объяснено, и результат радует глаз.
Огромное спасибо авторам!!!
А как подготовить изображение для вставки???
обводка контура надписи, с помощью плагина ужасная, в правду в ручную на много лучше!
Очень бы хотелось посмотреть как создается анимированный юзербар…
сделайте пожалуйста такой урок
я начал писать но не получилось не видно((
Первый раз работаю с этой программой, но получилось хорошо!Только я столкнулась с проблемой мой второй Юзербар открывается только через Paint.NET, а первый может открываться хоть как.В чём проблема?
вот http://img.gameru.net/?v=e95ae.jpg
Я создал,а как сделать так чтоб я мог его в формате jpg смотреть?И как се в подпись ставить?
Андрей:
Я создал,а как сделать так чтоб я мог его в формате jpg смотреть?И как се в подпись ставить?
когда сохраняешь под строкой с названием есть строка с форматом там можно выбрать нужный формат изображения
а как сделать изображение с прозрачным фоном?
М.:
А как повернуть выделенное?
Берешь инструмент «Переместить выделенное», захватываешь выделенное ПРАВОЙ кнопкой мыши и поворачиваешь.
А как вставить изображение? Куда нажимать?
Чтобы вставить,команда ctrl-v.
А мне последнее действие нравится — классно получается.
И ещё — хотелось бы дать ссылку,но я не знаю как.
Автор — молодец,а тот,кто понятно написал — ещё больший молодец.
Нюточка, чтобы залить зайди на http://www.radikal.ru/ и когда зальешь скопируй одну из ссылок!
А я так и непонял как писат в этой программе! напишите пожалуйста кому не трудно пж.
А что получилось! Даже прикольненький. Я написал «Сходи в Любимое Кафе» для теста.
Больше УРОКОВ БОЛЬШЕ !!!!
Спасибо за урок !!!!!!!!!
Хороший урок, только я немного по другому леплю: добавляю еще диагональные полосы и полупрозрачные поля вот например http://s54.radikal.ru/i145/1101/2c/b20473533757.png
Насчет анимаций — нужен спец плагин вот тут скачаешь (там целый пак инструкция прилагается) http://forums.getpaint.net/index.php?/topic/13454-animated-image-23-agif-apng/page__hl__animated%20gif
Вот мои примеры: http://s43.radikal.ru/i099/1101/2a/633b1839e93e.gif
http://s47.radikal.ru/i116/1101/5b/766db0e956be.gif
У меня ещё до фига юзербаров есть если че обращайтесь
Долго я с картинкой мучался,надо было подробней описать как её добавить.Вот что получилось http://sderni.ru/45883
Извиняюсь не та картинка вот правильная http://sderni.ru/45884
скажите пожалуйста как картинку вставить, не получается почему-то
и ещё как понять «Это изображение должно быть на прозрачном фоне»
всё разобрался.
хороший урок
А у меня вот что получилось: http://sderni.ru/56063
А вот мой юзер http://s009.radikal.ru/i307/1104/59/52e800620ae5.png
а для чего нужен юзебар??? а то сделать сделал а куда его!
Олег, юзербар это просто узкая картинка, которая вставляется в подписи к своим постам на форумах. Пользы никакой, лишь чтобы показать/выделить себя =) Сама картинка в подпись вставляется через ВВ-код.
Выглядит он так: [IMG]http://ссылка_на_картинку[/IMG]
Пример самого ВВ-кода: [IMG]http://img64.imageshack.us/img64/7825/zombiee.jpg[/IMG]
Кто не знает, как повернуть изображения, то это очень просто. Нужно нажать правую кнопку мышки)))
помогите что делать я вставляю свою картинку и юзербар увеличивается.
там даже вопроса нет что делать с юзером
file:///C:/Users/%D1%87%D0%B5%D0%BB%D0%BE%D0%B2%D0%B5%D0%BA/Desktop/%D0%AE%D0%97%D0%95%D0%A0.png Этот юзер мой токо очень похож на созданный
у меня не получается вставить картинку на второй слой- предыдущий куда-то исчезает! напишите пожалуйста подробные этапы!
Прикольно, у меня получилось с первого раза
Хорошо,всё получилось
Получился вполне красивый юзербар.Делал для своей учётной записи в icq.
клёво получилось, спасибо!!!
вот http://sderni.ru/96698
У меня не получается сделать текст. Я когда пишу у меня ничего не видно. Кто нибудь подскажите что делать. Пожалуйста
В уроке упомянался плагин «Падающая тень», но мне поазалось, что админ сам не знает всех действий плагина. Что бы сделать такую же обводку, как и карандошом нужно поставить радиус размытия на 0. Я лично не пользуюсь не пэйнтом и тем более этим плагином, но пользуюсь другими графческими редакторами. Если я не прав (насчет радиуса размытия), можете закидать меня кирпичами.
Подскажите пожалуйста как сделать изображение на белом фоне?Зарание спасибо!
НЕ ПРОШЛО И ПОЛ ГОДА.КАК МОЙ ЮЗЕРБАРЧИК ГОТОВ.
КАК ГЛАСИТ НАРОДНАЯ МУДРОСТЬ-ТЕРПЕНЬЕ И ТРУД ГОРЫ СВЕРНУТ
СПАСИБО ЗА КЛАССНЫЙ УРОК