Этот урок покажет как с помощью графического редактора Paint.NET сделать плавный переход изображения с цветного в черно-белый:

Этот урок не такой простой как в случае с резким переходом, но и не очень сложный.
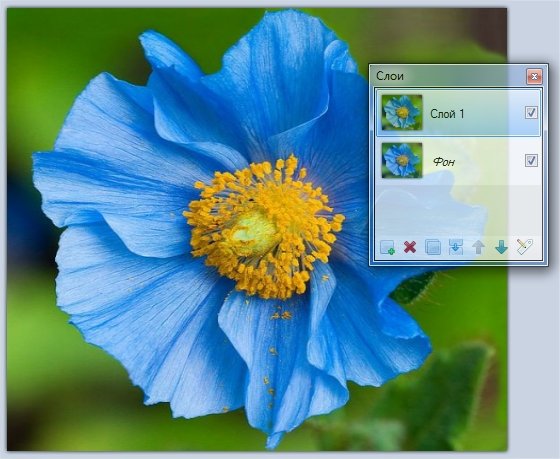
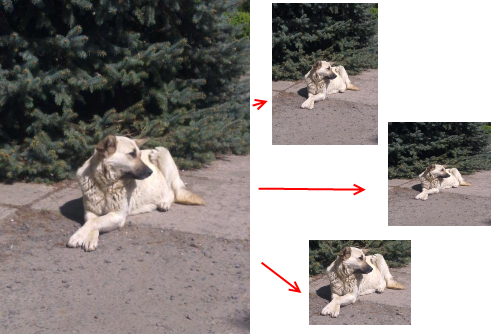
1. Откройте начальное изображение и дублируйте его слой (Слои — Создать копию слоя или Ctrl+Shift+D). Для удобства переименуйте новосозданный слой в «Слой 1» (подробнее о том как это делать можно узнать в разделе «Окно слоев» справки Paint.NET):

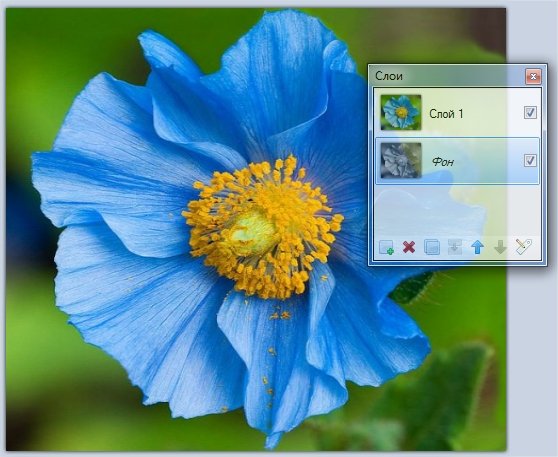
2. Выделите в окне слоев «Фон» и переведите его в черно-белый режим (Коррекция — Сделать черно-белым или Ctrl+Shift+G):

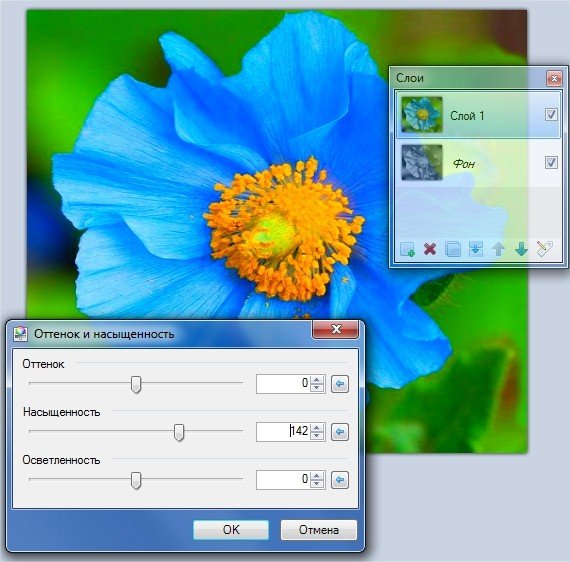
3. Выделите в окне слоев «Слой 1». Для усиления цвета можно (но не обязательно) немного повысить насыщенность этого слоя (Коррекция — Оттенок и насыщенность… или Ctrl+Shift+U):

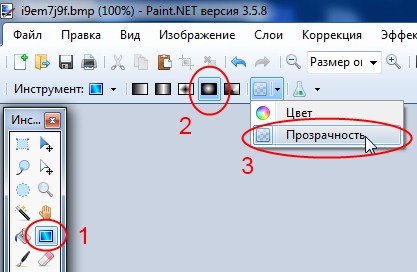
4. Выберите в окне инструментов «Градиент» (1) в режиме «Круговой» (2) и установите для него тип смешивания «Прозрачность» (3):

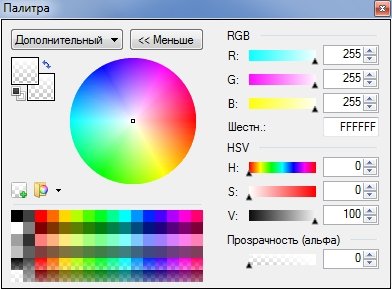
5. В окне «Палитра» установите для основного и дополнительно цвета «Прозрачность (альфа)» на 0:

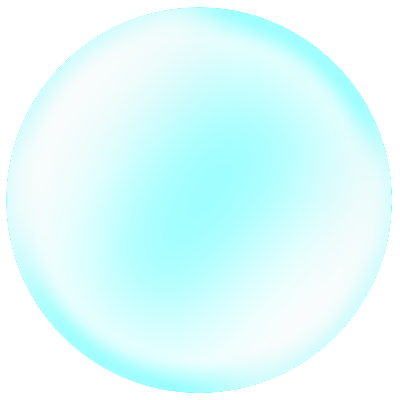
6. Используя настроенный ранее инструмент «Градиент» проведите (с нажатой ПРАВОЙ кнопкой мышки) линию от центра цветка к его периферии, что-бы получилось что-то похожее на это:

Вот и все. Наш цветочек готов. Вот ещё один созданный таким самым образом:




Очень красиво! Спасибо большое за урок!
Просто и оригинально. Спасибо!
Красиво и совсем не сложно! Спасибо!
Очень красиво)))
Скажи а можно ли что-то делать со шрифтом?? Ну чтобы он переливался или блестел?
Админ спасибо за хорошие уроки!
Есть такой вопрос возможно ли добавлять в пайнткисти (как в фотошопе), этого очень не хватает!
А можно с помощью пейнт нет заменять надписи на скриншотах?
Если можно то сделайте урок плз
Алекс_Андра — анимированное изображение в Paint.NET создавать (пока) нельзя.
R@SL — добавлять новые варианты, насколько мне известно, невозможно.
victor — «заменять надписи на скриншотах» что Вы имеете в виду?
Здравствуйте, Admin! Спасибо то наконецтаки создали 10 урок =)
И вопросик: вы сказали анимированное изображение ПОКА нельзя делать в пейнте. Это что значит чт скоро пейнтстанет с поддержкой анимации? о_О
Gigudrion — не за что :). А на счет анимации, то я написал «пока», потому что и сам не знаю будет ли она в будущем. Но есть плагин для сохранения многослойных файлов в формате GIF и PNG. Возможно, что следующий урок будет о том как им пользоваться. Также советую посмотреть это или (на крайний случай) это.
Спасибо, Admin! Но эти программы мне не нужны т.к. есть Easy GifAimator. Очень охота чтобы в Paint.NET появилась анимация :).
И еще: не могли бы вы сделать урок как сделать реалистичную воду, океан хоть что но чтобы было связано с водой. Спасибо!
А возможно ли это будет в следующих версиях?
А у меня почему то получается наоборот… После 6-го шага у меня весь фон цветной. А то что выделил Градиент чёрно белый… Что я не так сделал?
А всё.. я лол)) понял «(с нажатой ПРАВОЙ кнопкой мышки)»
Здравствуйте, а вы не могли бы сделать урок вот с этого видео? Пожалуста. http://www.youtube.com/watch?v=zQ4C3rtmUSI&feature=related
Как сохранять?? Смотреть можно только через паинт???
Чтобы сохранить: «Файл — Сохранить как…» и выберите нужный формат изображения.
ОЙ…спасибо большое!!!
А как перекрашивать нужные элементы например в другой цвет??
а когда можно будет??
инна — «перекрашивать нужные элементы» можно различными способами, например выделить элемент одним из инструментов выделения, а потом изменить его оттенок.
Алекс_Андра — не знаю :(
Изменить оттенок- это просто закрасить другим цветом??? Вот например, я хочу перекрасить цвет глаз в изумрудные…я выделяю их….и ??
инна — … и заходите в «Регулировки — Оттенок/Насыщенность…». Затем с помощью ползунка «Оттенок» установите требуемый тон.
Кто знает!!! Можно ли paint.net поставить шрифт: space age
Тёма — конечно можно. Только не в paint.net, а в систему. В paint.net он потом сам появиться.
Спасибо!!!!!!! СПАСИБО БОЛЬШОЕ! Буду ждать новых уроков!!!! И Еще раз спасибо!!
А можно добавлять в фотографии различные узоры?? Например я хочу сделать рамку, чтоб она была вся потертая, там еще загагулины всякие добавить… Такое есть в функциях??
Инна, предыдущие уроки тебе в помощь=)
Слушайте а можно в Paint.NET сделать замену надписей на скриншоте?
Классно спасибо за уроки я так быстро научилась работать на паинте конечно же с помощью этих уроков
Комментарий: victor: А можно ли заменить надписи на фотке на свои?
Отвечаю: Полную замену — нельзя. Можно только закрасить то место, на котором эта надпись и написать на него новую. Попробуйте аккуратнее вот так: нужно Пипеткой выбрать пиксель рядом с надписью(чтобы ваша(новая) надпись была заметна, а старая — нет), а потом этим новым цветом закрашивать полосками старую надпись. Кстати — это и есть УРОК! :-)
Комментарий: инна: Как изменить оттенок?
Вы можете, также, создать новый слой(Слои — Добавить новый слой) и уже с помощью него аккуратно и естественно изменить цвет чего угодно. Там не так уж и сложно. Вы просто выбираете для круглых поверхностей — круг(для других — полоску) и выбираете разные оттенки. Сначала самый темный — и большую часть им закрашиваете поверхность. Потом(чтобы Вам было лучше видно) вибираете Слои — Свойство слоя(или просто нажмите F4), потом передвиньте ползунок «Прозр» к середине или как будет лучше. Нажмите ОК. Теперь Вы хоть видите, что творите. :-) Потом Вы можете изменять оттенок, как Вам подсказал Администратор. Пото Вы просто выбираете «Ластик» и стираете то, что Вам не нужно. В конце работы Вы нажимаете Слои — Объеденить со следующим слоем(или Ctrl M). Теперь Ваши глаза(или что там?) аккуратные, как будто и были такими с самого начала. И это тоже полноценный урок. Администратор — можете создавать по этому сообщению 2 урока…или хотя бы 1 урок. :-)
Кстати Вы можете использовать слои от фото шоп и многое другое!
Можно вырезать часть фотографии для аватарки???
Спасибо за урок!
А как можно сделать чтобы на фотографие блестели разные элементы не ввиде анимации а просто как звездочка?
У меня фото в результате открывается только через paint.NET, а если делаю «сохранить как…» и сохраняю в нужном формате, то «просмотр недоступен»
Илья — спасибо :). Но я думаю, что это все можно узнать в справке, которую я понемногу перевожу. Хотя возможно, что впоследствии уроки будут оформлены по степени сложности и там (опять же — возможно) найдется место и для таких уроков.
инна — можно конечно. Используйте прямоугольное выделение и инструмент «Обрезать по выделению».
Авелина — найди изображение звездочки, добавить на изображение еще один слой и лепить звездочки на него.
Все, получилось сохранить х)
Скажите, можно на paint.NET округлять углы у фотографии?
Спасибо админы!!!!!!!!!!!!!!!!!
До этого урока я и не подозревал о таком эффекте градиента, кстате…
В уроке 4 опечатка: «Выберите в окне инструментов «градиенT» (1) в реж…»
Слушайте а уроки то будут? )
masca.rade — можно и округлять. Если коротко то так: добавьте новый слой, обозначьте на нем нужную область с помощью фигуры «Закругленный прямоугольник», выделите с помощью «Волшебной палочки» область входящую в этот прямоугольник и примените операцию «Обрезать по выделению».
DANTE — спасибо, исправил.
victor — будут, но только после того как будет полностью переведена справка по Paint.NET.
Admin вот можно по округлению урок сделать =)
Кстати а где в справке английский язык? Там же все русское зачем переводить?
о_0 — Ок! Следующий урок будет о этом :)
А о справке… В какой справке русский? В той что на этом сайте? Так там только часть из официальной.
Дайте пожалуста ссылку, может я смогу перевести =)
о_0 — в принципе перевод не сложный, просто времени постоянно не хватает. Официальная справка.
admin, получилось ^^ спасибо)
а как можно добавить свой урок сюда?урок стоящий того! урок-‘солнечные зайчики или блики’
[b]Berserok[/b] у админа спроси. Он сам выложит =)
Всё уроки очень нужные…спс… эта прога лучше всех… хотелось бы еще узнать как можно сделать эффект краски на стенах, асфальте…надеюсь понимаете о чем я…
блин получается все черно-белым остается
Вах..Я и незнала что в Паинт.Нет моня такое дклать…Большое спасибо…Хорошо получилось….Все очень просто, но я протсо в ауте….Что оказываеца Паинт.Нет самы еастоящий фотошоп…
объясните еще как 2 картинки в 1 обединять?
Ленка: Открыть две картинки, 1 картинку скопировать и вставить на другую T_T
Уважаемые админы, когда же, наконец, появятся новые уроки? Жду с огромным нетерпением.
Админ у меня самый простой вопрос на которого ты тут не пишеш ответа где ЧЕРт возми менять цвет!!!!!!!
Так зачитался, что пропустил бы любимую передачу ;)
Здравствуйте!
У меня обратная задача(урок переход от цветного к ч/б). Мне нужно на фото с пасмурным небом нанести голубое с облаками.
Я начинающий пользоватеь Paint может пропустил где есть такой пример?
Заранее благодарен.
а скольло всего будет уроков?
Уважаемый Админ)
Возможно ли каким-то образом сделать круги(разводы на поверхности воды.
Если есть, то сделайте пожалуйста такой урок.
Заранее СПАСИБО!
P.S. Сайт нравится)))
Хочу еще уроков!
а мой комент нафига стерли то?
Спасибо большое за урок.Красиво и не очень сложно.
А следующие уроки когда будут?
Жду с нетрпеньем.
кайфовщинааа
еще хочу)
Уважаемая администрация сайта , мне очень понравились ваши уроки и хотелось бы научится раскрашивать изображения как в анимэ стиле ,зарание благодарю и надеюсь что на вашем сайте будут и другие уроки
Замечательный урок! Спасибо!
Хотел спросить,не совсем понятно объяснение на 6 картинке,можете подробнее объяснить?
Подскажите, как можно обрезать холст, полукругом и в произвольном порядке?
Очень красиво получилось!Когда новые уроки?
Всё получается. Спасибо админу.
Теперь вопрос: когда новые уроки будут?
Уроки очень классные!!!!!!!!!!!))))))))))
У меня вопросик есть, ли в Paint netе рамки?) Если есть то выложи плиз)))))))))))Жду новых уроков))))))))))
А что здесь спорить есть так есть нет так нет.)
Урок СУПЕРРРРРРР!!!!!!!!!
Спасибо Вам за Ваше существование!!!!!!
Ув. Админ,)я слышала что в фш можно делать солнечные зайчики,можно ли их делать в Paint.NET?
все таки как делать анимацию(аватар)сразу говорю — фотошопа у мя нет!!!
Скажите,пожалуйста!Вот я сделала все ваши уроки. А вот как обЪединить космос и планеты?А как вставить пузырь в картинки? Напишите уроки, пожалуйста, для новичков!!!!
я всё так сделала,а у меня не такой фон не меняется..почему??
Спасибо вам огромное))) У меня всё получилось))))
спс
Повысился объем продаж!!!!! Жду любых уроков с нетерпением!!!)
АДМИ ЗАКНЬ НОВЫЕ УРОКИ!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Очень лёгкий урок! Я только вчера утром Пеинт Нет скачала. Уже цветочек этот сделала! Какая я полодец)) Спасибо за урок. Жду новых нетерпением!!!)))
Плиз!Дайте новые уроки!
Народ такая фигная, перевожу в чёрно белый ама фотка остаётся цветной а в окне слоёв не цветная что делать!!!!!
Админ(ы)! Я слышал что после того как вы переведете справку, начнете делать новые уроки…
Но их я что-то не замечаю :(
Народ, помогите заблудшему встать на путь истинный- отказаться от пиратского Фотошопа! Решил испытать Paint.net на замене фона у портрета.Вырезка портрета и совмещение с новым фоном прошли легко,но граница получилась очень резкой. В Фотошопе это можно легко поправить с помощью инструмента(не фильтра!)»размытие», а как это сделать в Paint.net?
Александр, попробуй так. Еще до совмещения вырезанного портрета с новым фоном, сдублируй слой портрета. К нижнему слою портрета примени какой-нибудь из эффектов Размытия: Splinter, Гауссовское или Расфокусировка. Вокруг твоего четко вырезанного портрета появится мягкий ореол. Это не то же самое, что в Фотошопе, но может тебя устроит.
а где палитра находится??
Добрый вечер! У меня проблема, с которой не могу справиться. Если у меня по умолчанию не выскакивает «окно палитра» при загрузке программы, что делать и где ее искать. Я себе уже свернула мозг. Я только начинаю осваивать и застопорилась на самом элементарном, не могу поменять цвет, так как не могу найти эту чертову палитру. Спасите пожалуйста. Заранее спасибо. Надеюсь на ответ.
jeepo, смотри в верхнем меню: «Окно» — «Палитра»
Лара, спасибо, большое. Мне стыдно…
Слушайте, а почему у меня получается не от цветного к черно-белому, а от черно-белого к цветному? То есть центр черно-белый!
??? спс за классные уроки)))
Жду новых с огромным НЕТЕРПЕНИЕМ!!!
Лав))
Алла:
20.02.2010 в 16:10
Слушайте, а почему у меня получается не от цветного к черно-белому, а от черно-белого к цветному? То есть центр черно-белый!
— потому что надо нажимать на ПРАВУЮ кнопку мыши=РР
А зачем оба цвета делать прозрачными? И без этого получается.
когда будет следующий урок?я уже 3 месяца жду!!!
Огромное спасибо. А когда будет что-нибудь интересное для средних пользователей. Секреты какие-нибудь ? Поделитесь. Нравится мне эта программка за простоту и удобство. Нет таких заумностей как в фотошопе, а эффекты ничем не хуже.
Уважаемый админ! Доброе дело делаешь! Спасибо!
А можно как нибудь сделать эфект мокроты, т.е. например мокрая кожа или машина с легким бризом на кузове?)))
Уроков мало … Сделайте пожалуйста урок по созданию эффекта горения текста, есле это возможно =)
отличный сайт, сделайте урок либо горения текста или хотя бы «царапин» на нём словно бетон старый
Когда новые уроки?
Да, когда новые уроки?
НУ КОГДА УЖН БУДУТ НОВЫЕ УРОКИ?!
помогло)Спасиб большое=**
Очень клёвый урок)))А как фон для фото другой сделать?Допустим на фото я стою на кухне а нужно сделать так как буд-то я не на кухне а в лесу))))
а как убрать блеск(прыщи и т.д.)на коже?
а фон как другим сделать?
для смены фона сойдёт фотошоп,а для корректировки лица фото инструмент (хорошая прога)или виртуальный макияж,пишите в асю подскажу-научу ))) 459010183
а эта фигня у меня не устанавливается (((
не получается у меня!!!!!!!!!!
А я не понял как совместить?
У меня получилось 2 слоя как их в один совместить что бы цветочик такой был?
За статью спасибо, все по делу, достаточно много кто это применяет
эм..не поняла последнее действие:
6. Используя настроенный ранее инструмент «Градиент» проведите (с нажатой ПРАВОЙ кнопкой мышки) линию от центра цветка к его периферии, что-бы получилось что-то похожее на это:
объясните пожаалуйста:)
Файно
Сижу и плачу, так хочется уметь работать в программе,но ни черта не получается. ПОМОГИТЕ!!! очень хочется
ужасно хочется ещё уроков!
огромное спасибо, отлично объясняете интересные нужные приёмы, всё получается! ))
http://i069.radikal.ru/1004/78/8ec0734407d1.png
ОЯЕБУ!!!!1111111адин
Ура,получилось! Спасибо за урок!!!
А если у меня на фотографии два объекта , над которыми нужно этот эффект сделать? Как это провернуть?
Автор капитальный красавчик! отдуши получилось=)
у кого не получилось пишите icq 358-9999-33 помогу только девушкам=)
А как картинку на другую наложить?
А у меня вот получается серединка черно-белая, а края цветные. Почему? Я так не хочу. Как-то у меня все не правильно ;-(
спс все понял все получилось))
«эм..не поняла последнее действие:
6. Используя настроенный ранее инструмент «Градиент» проведите (с нажатой ПРАВОЙ кнопкой мышки) линию от центра цветка к его периферии, что-бы получилось что-то похожее на это:
объясните пожалуйста:)»
Я поняла! правая кнопка мыши это ВТОРИЧНЫЙ цвет поэтому
прозрачность- альфа нужно настраивать на ВТОРИЧНЫЙ цвет.
Сильно спасибо огромное прикольная движуха))
Спасибо большое! Круто!
Спасиб!!!))) КРУТО!!
Спасибо очень КРУТО, но хочется больше уроков )))
Неполучается последнее действие. Как сделать, чтобы цветное было на чёрно-белом???
…непонятно…
Посмотрите на дату последнего урока….Походу уроков больше не будет…..
Класс! Жалко, что уроков так мало!
Кстати, у меня получилось,(правда не сразу, но все же) можете посмотреть:
http://s47.radikal.ru/i115/1007/a0/28294214d97d.jpg
народ щас каждый подумает что я задрот но мне пофиг,как сделать в пеинте расенган из наруто,шаринган на глазе и нити чакры,и можно как то подставить взрывающуюся планету тошо я вчера сделал к себе на фотку типо я в руке держу если можно то как это сделать?и когда будут новые уроки?
Да!хочется совершенствоваться в паинте,фотошоп это для профессионалов,а для любителя паинт-идеал
Да супер.Спасибо.Давайте новые Уроки.
ооооо!!!!ваще круто получилось!!!!
спасибо!!!!
автор ровный пацанчик !!красава!!
Ребята подскажите где можно посмотреть еще такого плана уроки в этой программе или уроки для фотошопа 8.0.CS???
yt
А у меня не олучается(((
http://172.27.33.195/ — Сервер WoW без лагов, оптимальный онлайн, удобный кач. Заходите!
Очень здорово)))а главное просто…даже у меня получилось!!!ЕХОУ!!!))
А можно ли сделать так чтоб на фотографии был чётко виден только один предмет, а фон как бы размывчато?
А ещё уроки будут? а если будут то как скоро???
и у меня….
всё суперЮ все получилось, только у мну наоборот цвет по бокам а черно-бклое в центре
в самый первый раз получилось. а терь что то нет.
здорово :-) ещераз спасибо
У меня тоже середина чёрно-белая получается))))
Почему так???
Так классно!Ну пожалуйста,давайте новые уроки!!!
Угу)) у меня тоже середина чёрно-белая! неполучается!!!! почему???
у меня удалились слои…подскажите пожалуйста что можно сделать
Нажми окно
Слои
нажми окно слои
У меня не так
вот моя работа — http://i62.servimg.com/u/f62/15/82/11/46/dydddd10.jpg
Аааа!!
получилось риспект автору))
Спасибо, все классно! ^-^
Требую еще уроков!!!)
не получается загрузить в социальные сети, тк при открытии, фотка открывается через paint, что делать?
как открыть фотку не через paint!????
..блін ..шикарно получилось))) велике спасибі)))))))
просто слів нема****супер
У меня не получается(((((
Все уроки хороши, а вот почитал коментарии к ним и заметил, что многие пользователи не знают как правильно сохранять файлы, «может напишете коротенький урок на эту тему?»
да да да !!! как сохранять файлы в jpg?
дашунька!
-кликаешь ПРАВОЙ КНОПКОЙ мышки на фото,нажымаеш открыть через\открыть с помощью,и выбераеш програму)
удачи!
-или кликаешь ПРАВОЙ КНОПКОЙ мышки на фото,заходиш в свойства и там возле «приложения » нажымаеш изменить!!
Катя!
справа сверху-файл/сохранить как…/тип файла вместо Paint.net(pdn) меняеш на любой другой,например на jpgясохранить и все!)
Удачи!
Автору — респект!!!!!! всё получилось!!!!
q’wrgyuqah’8yhisf;uaygh;qwu8rty[guiowdhy;igu.ashug.kdfjgho;uashgkjh;augh;.jagh;rouiytpqyrugfauiqtywerughfadgpureghpauyf;dsghlaiwryghas;iugyw;erugh gqigfsd egt eyraghiauryfihdlsi v etgyqegvlaygli liagtweiofgasy fg qilygftilgagrigfs egt oiryaeriovgfiaet dkjsgh;klaseiguy igrilu rgfi yeiufy opyadfliu yfil wr asg
^
|
|
htcgtrn!
Классно, и очень легко
Вау)
У меня всё получилось, больое спасибо автору :)
у меня не получаеться у меня там нету такого что здесь показано
офигенно))) так легко!!! спасибо за урок!
фот что требуется чтобы фотка сохранилась в jpg формате: когда вы сделали фотографию в painte нужно зайти в «файл, потом -сохранить как-и когда появится окно,куда требуется указать место вложения,снизу будет написано «тип файла» и в списку ищите этот формат и сохраняете.
Огромное спасибо, все так легко!
столько всего полезного на сайте, плагины, уроки, справки. а новые уроки будут?
не получается все либо черно белое либо прозрачное
Вот что у меня получилось http://sderni.ru/46460
вот, у меня получилось
http://img-fotki.yandex.ru/get/5302/andrewmiry.0/0_534de_1f653709_L
у меня не так тоже !!!!!!!
проблема в том что… не знаешь на фоне делать или на слое!? все делаю правильно.. но в конце не до понимаю как делать дальше?!!! сделайте до конца понятней урок!!!
а у меня не вышло….почему то после того как я сделала фон чёрно-белым я нажала на Слой1 и он не стал цветным а остался чёрно-белым!!!
обЪясните как???
ага(*
надо не слой1 делать черно белым а фон…. и после «Градиент» на слое1 правой кнопкой мышки не отпуская делать ответление…. после этого все получиться!!!….
Народ, подскажите плийз, что делать. Я скачал, разархивировал и попытался установить, а он мне все время выводит ошибку №1603 ‘В процессе установки произошла неисправимая ошибка.’ Что делать?
Всё получилось просто отлично!!!Спасибо!!;))
Спасибо у меня все получилось! вот ссылочка:
http://i045.radikal.ru/1103/c5/51d117708449.jpg
у меня не получиломьь=((((
УРА
у меня всё получилось с первого раза
автору респект
всё оч понятно
[size=17]Хочу еще уроки!!!)))[/size]
Ыыыыы)) BB-коды не работают))ХД
Кто нибудь подскажите ,когда я загружаю второй слой ,первый уменьшается и уходит в левый угол,и при сохранении остается в левом углу,фотки хочу сделать 10×15
у меня получилось! только картинка с плохим качеством, да не отображается
Ну оочень клево…я в восторге))
все так легко и быстро))
автор молодечик* хотелось бы новых уроков, будем ждать)
А у меня вместо «Регулировки» «Коррекция», почему?
Супер!!!! У меня получилось!!!! В чем я сначала сомневалась….
Я неправильно сохранила,когда делала такое фото и теперь у меня нет оригинала.Можно ли вернуть яркость и цветность обратно как было!Чтобы сделать хотя бы что-то похожее на оригинал!!!!!!
Nina(сердечко):у меня тоже не так нет в слоях…и у меня не получилось…
Здорово! Попробовал разные варианты, остался доволен))
ПрикольнО)))
?????????????
????
прикольно!!!!!!!!!!!!!!!!!!!
а у меня не получилось…(( когда я навожу мышку на центр и веду от центра, появляются 2 мигающие точки…. а потом что бы я не делала… не получается…(((( помогите, пожалуйста
и у меня не вышло.
у меня тоже не получилось(
Возможно вы открыли JPG или JPEG изображения, которые не поддерживают прозрачность… Сохраните в PNG, а потом попробуйте.
Народ в формате PNG всё работает, проверено!))
Всё работает и в JPEG. Скорее всего вы просто допускаете некоторые ошибки. делайте всё в том порядке, в каком описано и у вас всё получится. Когда делаете градиент — не забывайте, что делать надо его не на нижнем чб слое, а на верхнем.
Желаю всем удачи :)
Круто, у меня получилось, thanks!
У меня всё получилось и в JPEG. Быстро и легко.
ооо, спасибо огромное))
спасиба получилось
у меня получилось)))
у меня проблема: открываю картинку на рабочем столе, а она открывается в Paint.net! что делать?
Ромка, соедини все слои и сохрани )
Тем у кого не получилось, просто пропустите 5 пункт!
Все отлично получается,Спасибо.Просто нужно все делать правильно!
круто получилось, спс))
У меня всё получилось,у кого появляются 2 мигающие точки 4 и 5 номера сделайте как на картинке.
Оу, большущее спасибо, всё ОК.
а какую картинку лучше взять?
Все получилось! Автору спасибо! =)
ЛЮДИ учитесь у меня тоже самое было ставте прозрачность просто на 0!!!!
Всё получилось! Автор спс)
Люди!!!! у меня видимо у одной не получается….6 пункт не получается!!! что делать?
Всё получится. Если не получается несколько раз, попробуй завтра :) Я несколько раз пробовала, оказывается надо внимательнее читать… Например чаще всего про нажатие ПРАВОЙ кнопки при выделении градиентом.
Если открываете картинку на рабочем столе(в любом сохранённом месте), а она открывается в Paint.net! что делать?
Ответ : Файл-Сохранить как…-тип файла(выбираете расширение»PNG»,»JPEG» и т.д.)и имя файла(любое)-OK!
Всё.
Спс аффтару. Все получилось, благодарю за безценный урок!
Всё получилась правда с 15 раза)))) но всё же получилось,я много ошибок допускала,как говориться если долго мучиться что нибудь получиться!!!!
у меня тоже ничего не получается
Спасибо, получилось с первого раза!!!
И у меня все получилось! Спасибо огромное!
А у меня получилось=)
Спасибо получилось с первого раза
у меня не получилось тоже
там ошибка нажимайте левою кнопку мишки с сере дины области вашего рисунка у меня так получилась
спасибо огромное за урок! у меня все получилось,при чем с первого раза=))
все получилось, только не сразу)
ребят, у кого не выходит с первого раза, посмотрите в палитре было выбрано «дополнительно». у меня именно в этом была ошибка!
автору благодарность!)
получилось спасибо)))
Спасибо? очень понятный урок, все вышло в точности.
Урок мне не помог. Но другим способом получилось. ( http://vkontakte.ru/photo151572120_271755753 )
А у меня получилось!Я гений :D
Вааау)у меня все получилось,с ПЕРВОГО раза!!!!!!Я тааак рада,просто ппц!Автору большое-прибольшое спасибки)Это просто супер…..давно искала что нибудь наподобие этого урока…..все оказалось очень легко и просто…..сПс:)
А у меня задом-наперед(от краев к центру) получилосьXDXDXD
ааа, получается без пункта про палитру-пробуйте, тока в начале слой 1 сделайте сииильно ярким!!!)))
(((вообще ничего не получилось, 3 раз уже пытаюсь(((
спасибо)
А в какой формате надо сохранять,для того,чтобы выложить картинку в интернет?формат pdn ведь не поддерживается.
получилось!!!
спс.
скажите пожалуйста, а как отдельные части делать контрасными? например глаза, а когда я делаю контрас ( круговой грандиент) у меня кожа задевается, что делать?
черт,у меня не пойдет блин!(
у меня уже комп висит и ничего не получается….
получилось)))
да что ж такое, У МЕНЯ ПОЛУЧИЛОСЬ)))
У меня тоже!!))
и у меня….огромное спасибо
Конечно нет.
так каждый может
Не понравилось
получилась, но не очень нравиться!
и еще раз спасибочки!!!!
Я решила использовать туже тиорию,но немножко по другому.Вот что у меня получилось file:///D:/%D0%B4%D0%B5%D1%82%D0%B8/%D0%9D%D0%BE%D0%B2%D0%B0%D1%8F%20%D0%BF%D0%B0%D0%BF%D0%BA%D0%B0/blue_rose_09.jpg
вообше не получилось…
не получилось…
А видио нельзя было выставить нубы!!!!!!!!!!!!!!!!!!!!!!
не получилось
а с другой версией это работает
не получается просто пиликает
УРА!!! Получилось!!! Спасибо большое!!!
легкотня!
Спасибо, классный сайт!!!
неполучилось!появляется после применения градиента….серо белые квадратики((
Мне нужно было не на ПРАВУЮ кнопку мыши жать, а на ЛЕВУЮ, тогда получилось?))) может у кого тоже так…?) попробуйте, может из-за этого)
У меня не получилось(
всё я попробывала левой кнопкой и получилось
все супер
супер класс!!!!
Ааа нипалучилась! пичальная прога! я полный алекс (
Круто, круто — получилось!
Кто хочет добиться, у того получается.
вы градиент не с угла начинайте!А с середины!
Не нашла окно «палитра»,просмотрела всё-нет. Подскажите,где искать.
F8
Штучка элементарная но полезная спасибо!
А у меня не получилось, даже все переделала, все равно не выходит… =(
отличный урок, все понятно описано, весь алгоритм действий. у меня получилось!
Все,кто пишет,что не получилось-реально странные люди.Тут все что надо-создать два слоя-копии,один из которых черно-белый,а потом на верхний наложить прозрачный гардиент.Что тут такого трудного?
у меня не получается пишите по понятней
здорово) все получилось) спасибо)
Что за?
ничего не получается
может кто нибудь объяснит?
Офигенно! Вот моё — http://cs405524.vk.me/v405524375/a008/PdDPFWpXa1w.jpg
Да все получается, если программа у вас не тупит, и если включить мозги, НУБЫ!!!
Классно! Всё получилось! Это первая нормальная фотка! Ура!
Супер, у меня получилось =D
Вот мои остальные уроки =.=
http://fotki.yandex.ru/users/ya-hart-beat/view/894259/?page=0
Огромное спасибо за уроки и за программу.
шляпин лох
урок замечательный
урок лучший
здраствуйте
наилучший урок
шляпин черт
У меня все получилось. Только прозрачность я оставила 255. И нажимать можно как Правую, так и Левую клавиши на мышке.
ОБЬЯСНЯЕТЕ-ОЧЕНЬ ДОСТУПНО.СПАСИБО ЗА ВАШ БЕЗВОЗМЕЗДНЫЙ ТРУД
Единственный момент, фон и слой местами нужно поменять, тогда все получится.
В какрмто из Paint-ов ,ещё на XP натыкался на интересную опцию (из скопированного в буфер обмена ,после вставки в другой рисунок — можно было этот кусок поворачивать -зажав на мышке правую клавишу- на любой градус ) в какой версии это было ? или где в настройках это включать — в последующих версиях
получилось!!!
что написать чтобы скачать эту программу
Очень круто! Все получилось! Спасибо огромное)))
fatima, Что запрограмировать чтобы скачать это сообщение
Получилось ! Понял, как пользоваться градиентом и двумя слоями !