В этом уроке используется плагин Падающая тень.
На этом уроке мы научимся создавать «стеклянные» кнопки для сайтов и программ. Вот такие:

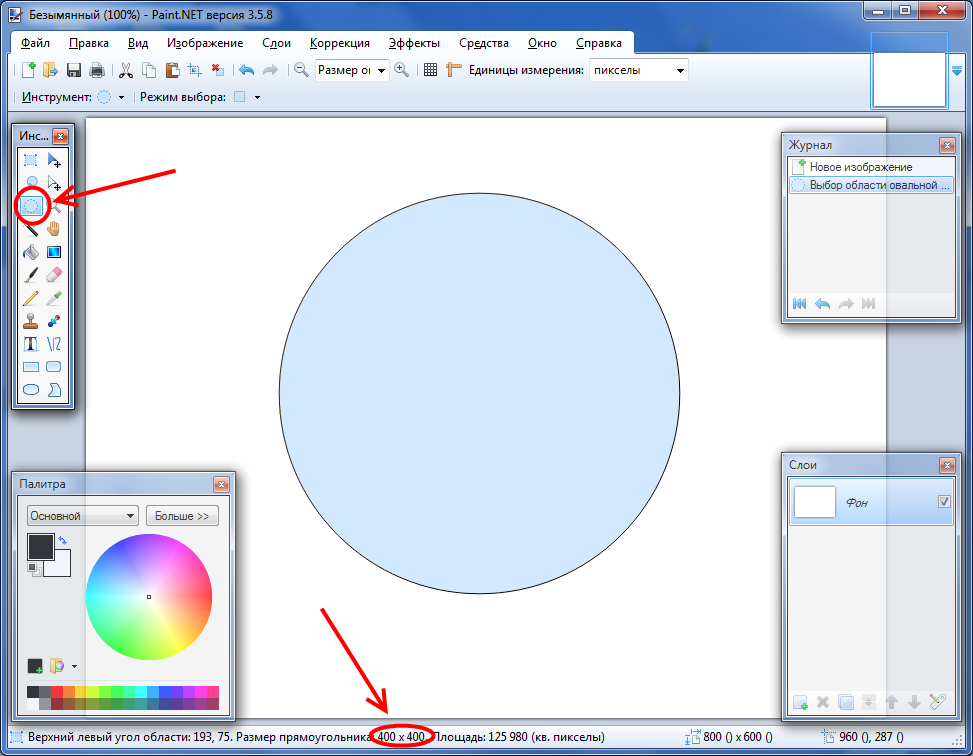
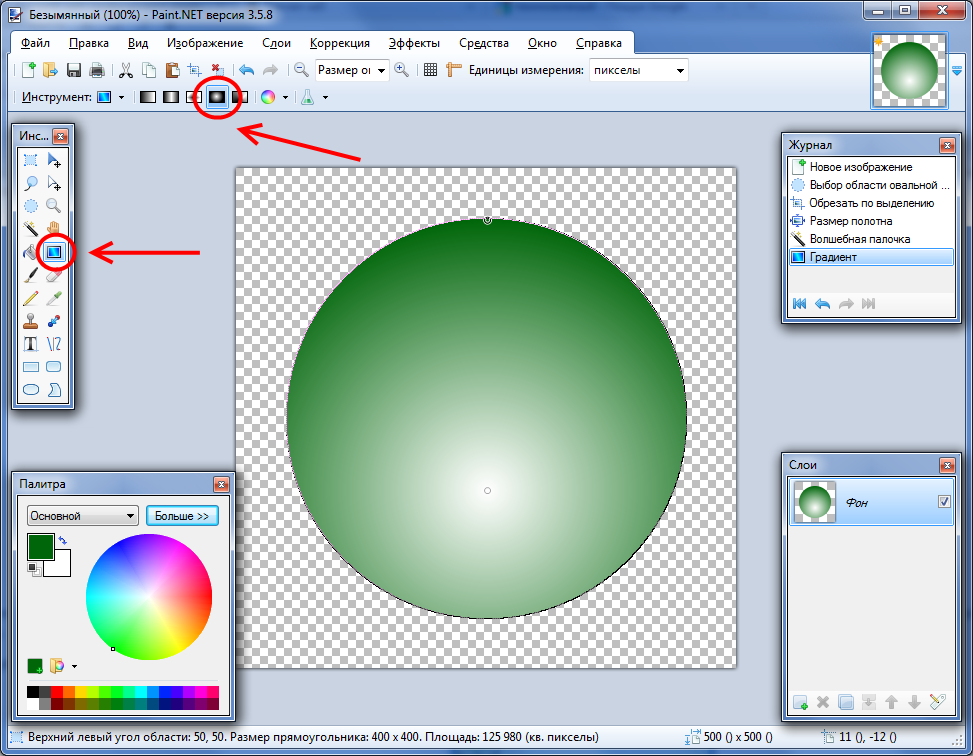
1. Откройте Paint.NET. В качестве начального холста можно использовать открываемый по умолчанию (800 x 600). Выберите инструмент «Выбор области овальной формы», и с его помощью выделите круг размером 400 x 400 пикселей. Для получения идеально ровного круга удерживайте при выделении клавишу Shift. Размер круга можно контролировать на панели статуса:

2. Для удаления излишней рабочей площади примените обрезание по выделению (Изображение — Обрезать по выделению или Ctrl+Shift+X):

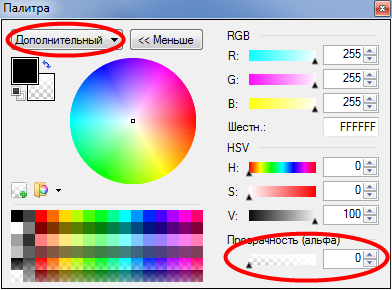
3. Так как предыдущая операция полностью обрезала фон изображения, немного расширим его. Сначала установите дополнительный цвет прозрачным (это нужно для того, чтобы добавляемый фон не отличался от существующего):

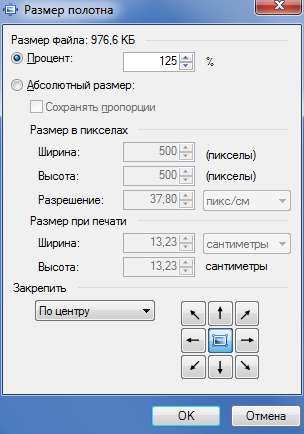
Далее откройте окно установки размера полотна (Изображение — Размер полотна или Ctrl+Shift+R), установите режим «В процентах» и введите 125 %. При этом в разделе «Закрепить» должно быть выставлено «По центру»:

Вот что в результате должно получиться:

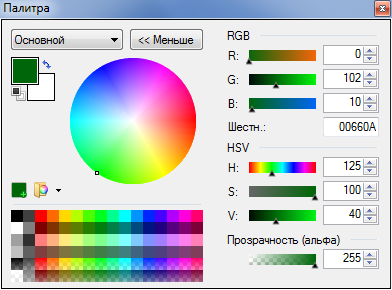
4. Теперь придадим нашей кнопке объема. Так как кнопка у нас будет зеленая, установим в качестве основного цвета темно-зеленый (00660A), а в качестве дополнительного — белый:

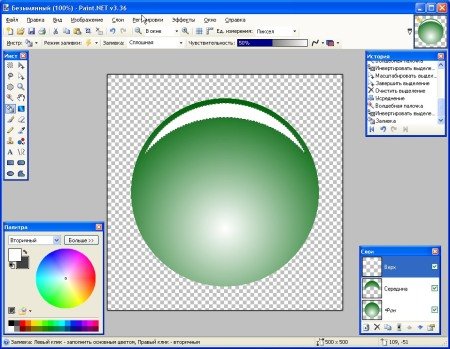
Используя «Волшебную палочку» выделите белый круг. Затем переключитесь на «Градиент» в «Круговом» режиме и используя правую кнопку мышки залейте круг начиная с приблизительно 1/3 от его низа и до верха:

Для того, чтобы заливка получилась ровной, можете контролировать координаты начальной точки на панели статуса Paint.NET, а также удерживать нажатой клавишу Shift при перетаскивании градиента.
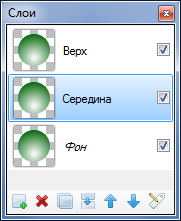
5. Дублируйте фон дважды (Слои — Создать копию слоя). Переименуйте верхний слой в «Верх», а средний в «Середина» (сделать это можно в диалоге Слои — Свойства слоя):

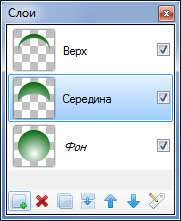
6. Начнем с верхнего слоя. С помощью инструмента «Перемещение области выделения» ухватитесь за верх круга и перетащите его вниз, пока высота круга не станет равна 350px (контролируйте на панели статуса):
Затем удалите выделенную область (нажмите клавишу Delete).
7. Теперь перейдем к слою «Середина». Для выделения круга используйте «Волшебную палочку». Кликните ею по фону, а затем инвертируйте выделение (Правка — Обратить выделение или Ctrl+I).
Повторите операцию проделанную с верхним слоем (перетащите верх круга вниз). Только на этот раз высоту эллипса оставьте равной 250 px. И снова удалите выделенную область.
После проделанных операций окно слоев должно выглядеть так:

8. Снова возвращаемся к слою «Верх» и применяем к нему эффект «Добавление или уменьшение» (Эффекты — Шум — Добавление или уменьшение…) со следующими параметрами: Радиус 10, Процент 0. Затем используйте «Волшебную палочку» для выделения внешней области (фона) и обратите выделение.
Установите в качестве основного цвета белый, а в качестве вторичного — темносерый и залейте полумесяц белым цветом (инструментом «Заливка»):

Нажмите CTRL+D (Правка — Отменить выделение) для снятия выделения и примените эффект «Радиального размытия» (Эффекты — Размытие — Круговое) с углом 2.
9. Применяем к слою «Середина» такое же «Добавление или уменьшение» (Радиус 10, Процент 0) как и к слою «Верх».
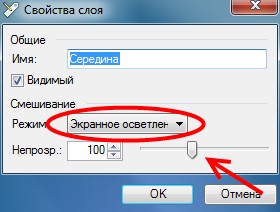
10. Установите в свойствах (Слои — Свойства слоя или F4) слоев «Верх» и «Середина» режим смешивания «Экранное осветление» а прозрачность установите на 100:

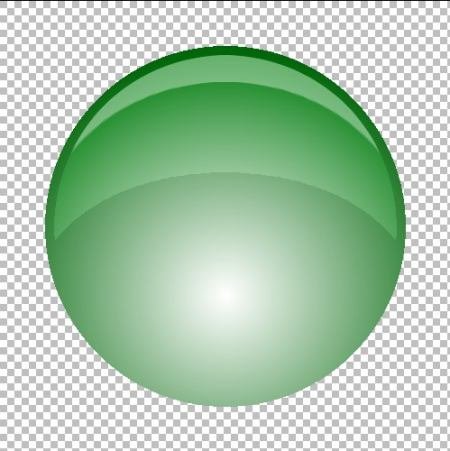
После этого наше изображение должно смотреться так:

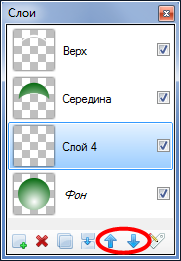
11. Кнопка почти готова. Осталось только нанести на нее требуемый символ. Для этого создадим новый слой (Слои — Добавить новый слой или Ctrl+Shift+N) и поместим его между «Фоном» и «Серединой». Перемещать очередность слоев можно с помощью специальных стрелочек в окне слоев:

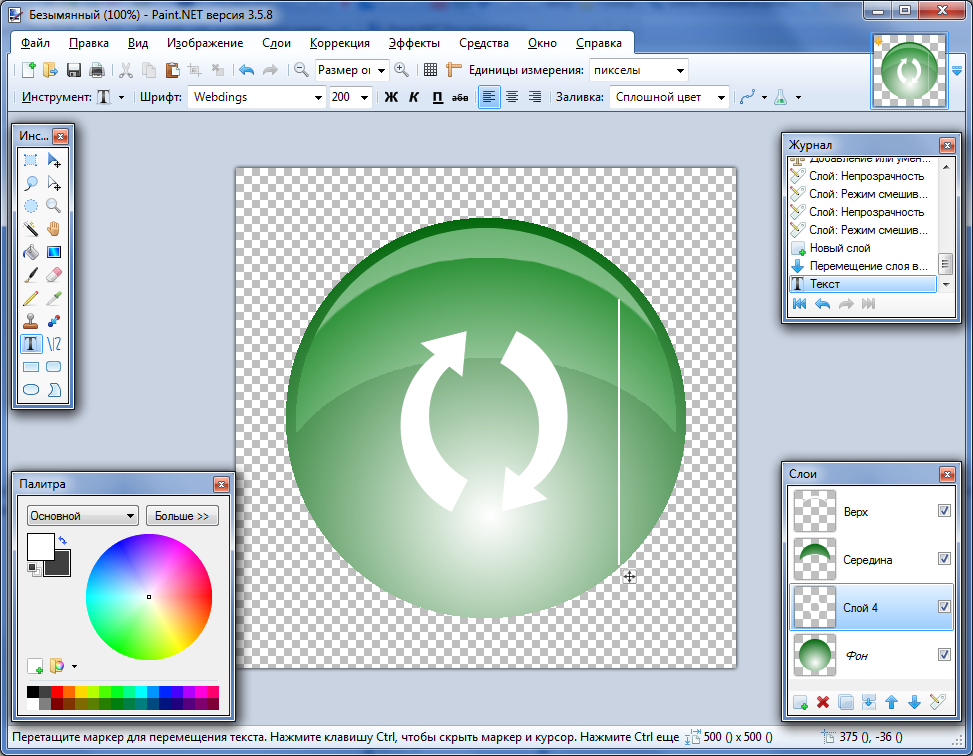
Напечатаем на новом слое требуемый символ. Например иконку «обновления». Для этого выберите в панели инструментов «Текст», установите шрифт «Webdings» с размером 200, включите английскую раскладку и напечатайте на новодобавленном слое букву «q»:

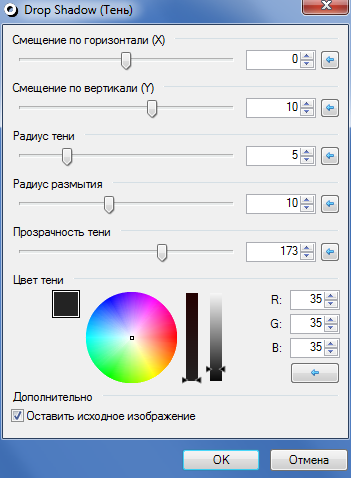
12. Для придания символу рельефа воспользуемся плагином «Падающая тень» (Эффекты ? Object ? Drop Shadow (Тень)) с параметрами Смещение по горизонтали 0, Смещение по вертикали 10 и Радиус размытия 10. Цвет тени подберите «по вкусу»:

13. Выровняйте изображения (Изображение — Объединить все слои или Ctrl+Shift+F) а затем примените эффект «Падающая тень» (с теми же параметрами) еще раз:

Использован туториал с en.wikibooks.org.




опять не получается… :(( В слоях пустая картинка.
УРАААААааааа СПАСИБО У МЕНЯ ПОЛУЧИЛОСЬ АРИГАТУСИКИ
«11. Кнопка поти готова. » опечатка. что-то неслишком красиво получилось. но смысл понятен
Ivo — спасибо за замечание. Исправил.
Блин, у меня версия 3.36 а эффекта падающая тень нету… чё такое?
Надо установить плагин. Читайте внимательно и все у Вас получиться. Это касается и других уроков.
слушайте у меня в конце символ *обновить* получается не в центре кружка а сбоку В чём проблема?
victor — так его нужно в центре кружка напечатать. Или перетащить после печати в нужное место.
так у меня курсор в центре стоит как пишу у меня сдвигается а перенести не получается
На всякий случай :)
Перетаскивать нужно с помощью специального «хватателя» в правом нижнем углу текстовой надписи:

Может случиться, что он «не влазит» в размеры изображения. Тут нужно будет что-то предпринять — увеличить размер фона изображения, или уменьшить размер шрифта.
ок ща попробуем)
во я придумал выход.
Напечатать этот символ куда он встанет потом взять волшебную палочку, инвертировать , и потом этот символ перенести с помощью *переместить выделенное*
теперь боле менее
Кстати это все придумали примерно лет 10 назад , а то и больше.:
Блин, а у меня символа такого нет :(
Здорово !!!!
Никогда бы сам до такого не додумалсО
Круть
Ураааа получилось только без тени потому что не могу скачать плагин а так всё очень сильно понятно и всё получаеться!
а будет когдани-будь урок чтобы из фотографии сделать рисунок как картина из акварели? сделайте плиzzzzz&
Офигительно получилось, хоть плагина нету, можно сделать кое что похожее:
дублировать символ, выделить фон, инвертировать выделение…
закрасить его в чёрный, потом снять выделение…
выбираем в эффектах —> размытие —> гауссовское пятно, выставляем значение не больше 20…
потом выделяем весь слой и перемещаем чуть вправо и вниз…
и готово)))
как открыть окошко «слои» ???
вы все придурки у меня даже получилось)))
блин, у меня эффект дроп шедоу не фурычит. Когда его открываю он мне выдает: «Этот плагин вызвал ошибку и будет закрыт»((
Да я за пару минут всё сделал. Очень легко.
спасибки))) всё сразу получалось))) ясно и понятно объясненно))) и эффект сразу установился))))
у меня края после уменьшения получаются неровные. Помогите!
Спасибо, всё получилось. Только в конце можете добавить, что при сохранении, нужно ставить «автоопределение» или «32-бита», а то при «8-битах» тень под кнопкой исчезает.
Сам столкнулся, не понял сначала в чём проблема.
Не могли бы подсказать, как сохранить в формате bmp 32 bit?
как применить Антиалиасинг? а то чет не оч края выходят
у меня не видно рисунков !! пипец
Скажите пожалуйста, а как убрать верх, середину? Как их для начала ВЫДЕЛИТЬ вообще?
супер все круто получилось , я только немного изменил зелёный на чёрный , тень сделал синею и немного прозрачную ! круто всё круто получилось ….!!!!!!!!!!!!1 спс за урок ! довайте ещё уроки мне не терпится ещё чемунибудь научится !!!!!!!!!))))))))))))
У меня когда я на гардинете выполняю инструкцию №4, получается круг БЕЛЫЙ, а НЕ ЗЕЛЁНЫЙ!!!Помогите пожалуйста!
Круто! Классно получилось. И одновременно несложно. СПС!)))))))))))))))
А я не могу скачать этот плагин,потому что не знаю как.
Анонимно-это от меня.
спасибо автору, всё получилось! сначала тоже затупил по поводу папки effects, потом создал её собственноручно, кинул туда плагин, перезагрузил программу и заработало:)
Как сделать, чтобы при сохранении Paint.net автоматически предлагал сохранять в jpeg вместо png.
Шикарно! Всё вышло!!!
Апрф…
У меня ткого нет!!(((
Захожу в эффекты-стилизация, а там Drop Shadow нет…
Там только обозначение края, рельеф, чеканка, эзкиз..(((
у меня тоже всё получилось!!!!!!
У меня тоже все сразу получилось ))) А когда уже будут новые уроки? Я уже все переделала что у вас есть, хочу еще!
У меня ступор на 7-ом пункте
Инвертирую становится фиолетовым!? 6-й пункт затем не получается перемещается полностью квадрат
zxcvvcxz в 7 не надо ничего инвертировать(неточности перевода) нажми правка-обратить выделенное(инвертировать выделенное снова он перевод))
Спасибо — сделал Вроде получилось но всё равно каряво!
Хорошие примеры — давно хотел что нибудь поделать буду пробовать пока не запомню порядок действий!
А вот вопрос — DDS Формат поддерживает?
последние не получилось
тупый уроки, у меня в пеинте другие надписи!!!
THX !!!
Урок супер.
Вот только теней почему-то нет, но я использовала кое-что и она стала светиться :D
http://s51.radikal.ru/i133/1005/0c/75ae908149a5.png
Вот ссылка на мою работу
У меня шрифт не рисует стрелочку а какие то самолётики :'(
Получилось
всё чётко получилось и Drop Shadow установить и кнопку сделать
все спасибо хто это придумал
СУПЕР!!!! Класс просто!
у меня нету Эффекты-Стилизация-!!!DROP SHADOW!!!v3.35
можно ли скачать дополнение!?
И у меня нет эфектов стилизацыи!!!
я не поняла как сделать 7 шаг!
отличный урок!!! все получилась!!!! спасибо!!! только бы сразу написали, что в плагинах нужно скачать ^^ а так вообще всё отлично ^^
пооооолучилось спс!!!
Тоже самое !!!!!!
у меня нет Эффекты-Стилизация-!!!DROP SHADOW!!!v3.36
всё, всё, всё ))))) сработало !!!
….ложная тревога !!!
не получилось
=(
Все классно и удивительно. Единственное не понимаю зачем менять слои местами? Не меняя получается тоже самое. А так, Автору респект за уроки. Особая благодарность за подробность объяснения. В нете очень мало сайтов с таким подробным изложением. А может и вообще нет.=) Ждем новых обновлений.о_О
Сайт очень классный))) У меня все получается……а самому придумывать другие эффекты не получается…а если и получится, то забуду как сделал(((…….Админ, респект!!! Спасибо за уроки…
Класс, автору респект. Я люблю эти кнопочки)
Тем кто еще не понял: Drop Shadow — это плагин его надо отдельно скачать.
У меня получилось!!!!!
Только почему когда градиент делаю,цвета наоборот получаются,а не как тут показано???
а у меня вобще нету вторичного слоя :(((((( помогите плиз!!!!!
У меня при градиенте круг получается прозрачным,а градиент — только белым!!!
Не получилось…
Ой,я просто не переключила вовремя «прозрачный» градиент, и «Цвет»…
В общем,про прошлое сообщение забудьте.
https://paintnet.ru/2009/04/plagin-drop-shadow-padayushhaya-ten/ ВСЕМ У КОГО НЕТУ DROP SHADOW сюда
Блин! у меня в проге четок другие название я немогу нормально сделать шаг 10! фигня какаято получается… =\
чуток*
Долго подумав я решил улучшить урок и создал шаблон у которого можно легко менять цвет. его можно скачать здесь:ссылка. Для изменения цвета перейти в слой цвет и просто заливать. Наслаждайтесь.
у меня нет Эффекты-Стилизация-DROP SHADOW!
Koba:
Все классно и удивительно. Единственное не понимаю зачем менять слои местами? Не меняя получается тоже самое. А так, Автору респект за уроки. Особая благодарность за подробность объяснения. В нете очень мало сайтов с таким подробным изложением. А может и вообще нет.=) Ждем новых обновлений.о_О
Мой ответ:
Дорогая Koba! Меняя местами слои их показание изменяется например, попробуй сделать ЮзерБар не меняя местами слои и ты поймёшь в чём смысл.
Все получилось отлично!! Только помучался с 7 шагом, долго тыкал :-)
Спасибо!!!
Всё вышло на 5 уроке стало легче понимать,вот кнопка http://sderni.ru/46723
спасибо всё получилось!!!!!!!
очень классный редактор
Всё получилось. Класс. Ещё пожалуйста уроки.
Всё реально получилось!спасибо за урок,но 12 урок не делала!Не поняла как!ничего такого нет!
провет
Клёво! у меня с плагином промблем небыло!!! так легко!!
клёво! но долго………..
Скажите, пожалуйста, а если, допустим, нужно нарисовать отражение в воде..это как делается? Спасибо.
Drop Shadow у меня лично и так есть в эффектах.
Прикольный урок)))
У меня нет плагины «Падающая тень»,но я и без неё могу тень сделать:)
Можно и без плагины тени делать:3
Всё круто! У меня получилось!)
У меня не получается залить… Я не могу «обратить выделение»
Объясните
Всё получилось за 7 минут.Довольно просто вот ссылка на изображение: http://savepic.su/890234.htm
Вот ещё одно изображение в форме щита: http://savepic.su/891261.htm
Если у кого-то не получается создать контуры для изображения я создал заготовку и залил её на депозит.Вам остаётся выбрать только символ для кнопки.Заготовка кнопки: http://depositfiles.com/files/jqigkpzgc
я установил шрифт «Wibdings» и нажал (в русской раскладке) «Й» и получил — ( http://vkontakte.ru/photo151572120_271752424 ) стрелку.
P.S. шрифт не «wEbdings» , а «wIbdings» =)
вот ещё вариант http://vkontakte.ru/photo151572120_271768238 =)
вариант №3 (для женщин) http://vkontakte.ru/photo151572120_271823380
У меня есть такая версия у меня колекция их только сть ошибки)
Очень интересный и профессиональный урок. Спасибо.
А у меня немного не так получилося((( Градиент по-другому сработал и полумесяц не так получился, вобщем посмотрите. Подскажите плс как это исправить?
Вот ссылочка http://s018.radikal.ru/i522/1201/e8/34634f4d24a5.jpg
красиво
спасибо, ждемс новых уроков
У меня не получилось :( бред какой-то вышел…
есть действительно полезные вещи на paintnet.ru !,
кстати стоит также упоминуть о хит сезона: удаленное видеонаблюдение — очень качественное оборудование. также хочу посоветовать установка видеонаблюдения недорого
А у меня есть эффект стилизация или как её там! Бе-бе-бе!
ЭЭЭ… У МЕНЯ НЕТУ ТАКОГО ПЛАГИНА!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! СКАЧАЛА ПО ССЫЛКЕ А ТАМ Ё МАЁ НЕПОЛУЧИЛОСЬ!!!!!!!!!!!!!!!!!!!!
Впервые попробовал воспользоваться какими нибудь плагинами))) Все получилось с первого раза, автору спасибо))
С седьмого пункта, хотелось бы поподробнее. А так, очень наглядно и доходчиво описано, в сравнении с оригиналом по ссылке, спасибо.
У меня тоже есть пара уроков и один с плагином shape3d здесь http://archivikk.blogspot.com/2012/05/shape3d-paintnet.html
а как текст по кругу закрутить?
в Paint.net 3.5.10
@Cамвел, в Эффектах есть плагин Text Formations — Circle Text (Текст по кругу)
Огромное спасибо за программу и уроки! На своем сайте рисую исключительно с помощью Paint.NET
а почему когда я картинки вставляю в paint.net они очень маленькие
потому что фотка маленькая
вроде получилось,но я не нашла плагина «падающая тень».
подскажите,где в paint.net 4.0.4 этот плагин?
Этот плагин не очень нужен. Достаточно написать такую же надпись на нижнем слое, и использовать гауссовое размытие. Цвет тени изменяется цветом самого текста.
Спасибо администратор.